こんにちは、デザイナー・ブロガーの
ゆっきー(@elcielo_design)です。
今回は、デザイン・イラストで大切な
「配色」についてお話しようと思います。
この記事の目次
配色の役割
デザイン・イラストの配色の役割は、
その対象の特徴・印象を表す役割です。
制作する時に、テーマとなる色を決めて、
ルールに従い配色をしていくことにより、
さらに良いデザインやイラスト等を
生み出すことが可能になってきます。
今、デザインやイラスト等を学んでいる人、
または、配色を学びたいと思っている人は
特に知っておいた方が良いような
「配色の考え方」と「色の印象」について
これから紹介していきます。
配色の考え方
デザインする際やイラストを描く際に、
色を単に沢山使ったり、割合がおかしいと
デザインやイラストの印象やイメージ等を
崩してしまうことに繋がります … 。
特にグラフィック・Webデザインでは、
ポスター、パッケージやサイト上等に
異なる色を沢山使用することによって、
まとまりない印象を相手に与えかねません。
なので、コツは使う色の数を絞り込み、
色の割合をしっかり決めることですね。
配色に慣れていない人は、
使用する色の数を2,3色にすることで、
まとまりがあってカッコいい制作物に
寄せていくことができます。
そして、もう1つ重要なのは配色の割合。
配色の割合に関しては、
有名なものがあるので次に紹介しますね。
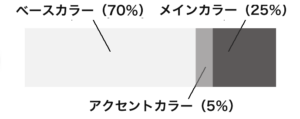
「70:25:5」の比率

「70:25:5の比率」
-
ベースカラー:70%
-
メインカラー:25%
-
アクセントカラー:5%
一般的にこの配色比が良いと言われていて、
この3つの配色1つでデザインやイラストの
人に与えるイメージや印象が全く変わります。
デザインやイラストの制作の際に
この配色比になるように調節することにより、
バランスのとれた・綺麗に見える配色をした
デザインやイラストになりますね。
なお、メインカラーは色彩用語で、
アソートカラーやサブカラーとも
呼ばれているので注意しましょう。
次にこの3つのカラーの役割について、
それぞれ詳しく紹介していこうと思います。
① ベースカラー
ベースカラーは、配色する時に、
一番大きな面積を占めるものになります。
70%の色を占めるため、
全体のイメージや印象の基盤です。
Webサイトやポスターなら背景や余白、
キャラクターのデザインなら身体等に
あたる色になりますね。
デザインにおいては、メインカラーや
アクセントカラーを妨げないように
無彩色 (白、黒、灰色) の使用が多いです。
なぜなら、文字等を読みやすくするため、
明度の低い無彩色を使うからです。
ベースカラーは、デザインやイラストを
一番大きく左右する色と言えるので、
最初にこの色をしっかり決めましょう。
② メインカラー
メインカラーは、配色する時に、
全体の25%を占める色になります。
ベースカラーの次に面積は大きくて、
役割としてベースカラーを補う色です。
この色はベースカラーと似ている色なら、
デザイン自体にまとまった印象を与えて、
逆に、異なる色を使えば、
デザインに躍動感等を与えることが可能。
③ アクセントカラー
アクセントカラーは、配色する時に、
残り5%を占める色になります。
その名の通りアクセントになってくる色。
ベースカラーやメインカラーとは違う
色相・彩度が色を使うことが多いです。
また、色合いが強くても
配色割合が少ないので上手く調和します。
面積は少ないですが一番目に付く色なので
着目させたいコンテンツ等に使いましょう。
配色選び・色の印象
配色の割合を紹介しましたが、
次はどうやってカラーを
決めていけばいいか迷いますよね?
その答えは、ベースカラーを
始めに決めていくと良いです。
次の項目でベースカラーの選択の際、
役に立ってくる「色の印象」を
各色ごと紹介していこうと思います。
「もう色のイメージや印象は分かっている」
っていう人も改めて確認して見てください。
① 赤色
赤のイメージ (象徴)
暖かい・前向き・情熱的・愛情・恋・生命
衝動的・活動的・地獄・暴力・破壊
-
燃えるような活発で情熱的なイメージ。
- 気分を高揚させ元気を与える、恋の色。
-
暴力や破壊といったイメージから
見る人の闘争心を出させる。 - 食欲を増進させたり
時間の経過を早く感じさせる効果。 -
目を引き関心を集めれる色のため
アクセントカラーとしての利用も多い。
② 橙色 (オレンジ色)
橙色のイメージ (象徴)
活発・元気・好奇心・推察力・活動・楽しい
深い知識・家庭的・幸福感・社交的・暖かさ
仕事・自由
-
赤色と黄色の中間色で
イキイキと元気を与えるカラー。 - 幸福感、元気、明るい、親しみなど
基本的にポジティブな印象を与えれる。 -
温かみがあり、見る人に開放感を与え
陽気で楽しい気分(気持ち)にさせる。 - ビタミン的で温暖な色。
-
薄い色は人肌、濃い色は夕日を連想。
-
赤と同じで食欲を促進させるため
食品パッケージのベースカラーで多い。
③ 黄色
黄色のイメージ (象徴)
光・明るい・希望・好奇心・向上心・楽しい
危険・緊張・軽快・軽率・知識・カジュアル
幸福・活発
-
陽の光が降り注ぐようなイメージ。
-
心を弾ませ、楽しい気分にする効果があり
ハッピーにさせたい時に利用される。 -
暖色系の中で一番明るい色で
集中力を高めたり気分を明るくする効果。 - 活発的で注意を引きつける。
-
認識しやすい色のため
「注意や警戒」を連想させたい時に使う。
④ 緑色
緑色のイメージ (象徴)
自然・安らぎ・穏やか・若さ・健康・平和・協調
調和・癒し・新鮮・安全・バランス・リラックス
-
自然でみずみずしい草木のイメージ。
-
気持ちを穏やかにさせる。
-
見る人の興奮を静め、
目の疲れを癒し、集中力を高める。 - 生命的でリラックス効果がある色。
-
健康や教育、エコがテーマのサイトで
ベースカラーとして使われるのが多い。
⑤ 青色
青色のイメージ (象徴)
冷たい・冷静・若さ・爽やか・寂しさ・知的
開放感・安心感・安全・理性・誠実・清潔・夏
-
信頼と忠実さ等を感じさせるイメージ。
- 冷静でスピード感を与える、知性的な色。
-
集中力を高める、興奮を抑える効果。
- 赤とは逆で、時間経過を遅く感じさせる。
-
空や海といった広大な自然を連想。
-
航空会社などのイメージカラーとして
利用されることも多い。 -
嫌う人が少ない色として好感度は高く、
デザインするとき好まれる人気の色。
⑥ 紫色
紫色のイメージ (象徴)
上品・優雅・魅力的・不安・宇宙
霊的・非現実的・高貴・神秘的・ミステリアス
-
大人っぽく高貴なイメージ。
- 感性を高めるパワーがありそうに見える。
-
神秘的で気品ある色。
- 芸術的要素が強くスピリチュアルな際使用
-
他の色と比べイメージされるものは少なく
抽象的なものをデザインに使われやすい。 -
ミステリアスや神秘のイメージがあるので
占いサイトの色に多い。
⑦ 灰色 (グレー)
灰色のイメージ (象徴)
調和・上品・落ち着き・薄暗い・憂鬱
不安・安定・迷い・過去・思い出
-
黒と白の中間色で
多くの色と協調し合う便利な色。 -
ネガティブな暗い印象が多いが
バランスを取れる色として多用される。 -
色的に平凡な印象を与えるが、
サイトの背景などでは重宝される。
⑧ 黒色 (ブラック)
黒のイメージ (象徴)
暗闇・神秘・威厳・高級感・男性的
沈黙・絶望・悪・自信・恐怖・死
-
灰色と同じ無彩色で格好良さや
重さを表現したいとき利用される色。 -
様々な色を吸収して遮断する色と知られ
他の色を引き締める。 -
Webデザインでは、高級感やクールさ、
男性的な印象を与えたいときなどに
ベースカラーとして使用される。 -
死を表す色でもあるので負のイメージを
表現しないといけなときに使える。
ベースカラーが決まった後
デザインやイラストの用途や目的に沿った
ベースカラーが1色を決めた後は、
メインカラー、アクセントカラーの決定。
この2色も色の印象を考えながら
必要な色を選んでいくことになるんですが
3色のバランスを何もなしに考えるのは、
なかなか慣れない人にとっても難しいので
配色ツール・サービスを使うと便利です。
配色ツール等は次の記事にまとめています。
配色をするにあたってのポイント
配色の考え方と印象を紹介しましたが、
どのように感じたでしょうか?
良いデザイン・イラストなのかは、
「配色の比率と色の選択」が
大切なポイントになってきますね。
何か色を選ぶ際、感覚で色を決めていた人は、
この機会に比率や色の印象を考えて、
デザインやイラストを制作してみて下さい。
なお、配色関係の書籍は次の記事で
チェックすることができますね。





