こんにちは、デザイナー・ブロガーの
ゆっきー(@elcielo_design)です。
今回は 「デザインにおいて大切な視覚要素」
についてお話しようと思います。
デザインと視覚
この概念が分かっていることにより
あなたのデザインしたもの・作品等の
1番見てもらいたいと思っている所に
相手の目線を誘導できます。
特に、Webサイトでは目的のものを
クリックさせたりすることができますし、
ポスターやチラシ、広告等においては
相手を目的の場所へと足を運ばせたり、
行動を促せたりすることも可能です。
視覚を操作する。
今回の概念は「視覚階層」です。
視覚階層とは、
「人間の目の対象物を把握する順番」
のことです。
階層といっても大きさだけでなくて、
色の場合もあります。
基本、人はそのデザインに占めている
要素の割合の大きい順に
それが重要度が高いと無意識に判断し、
自然とその順に目がいってしまいます。
更に、目立つ位置に要素を置くことで、
的確に相手の目を誘導することが可能。
その具体的な視覚誘導
では、どうすればいいかというと
まずそのつくる目的に応じながら、
デザイン上の要素に順位をつけていきます。
つまり、何を優先すべきか考えていきます。
下の画像を例に挙げて簡単に説明すると、

-
まず最も目につくのがハンバーガーで
(食べたくなります。) -
次に左の説明
(購入を刺激します。) -
最後に上のリンク、メニュー
(何処で購入できるのか、他の商品)
といった順に目を運ばすことができます。
典型的な「視覚階層」になっています。
この例のように相手にどの順で
要素を伝えたいのかをしっかり考えて、
大きさを変えて配置していきましょう。
Webサイトを例にとって説明しましたが、
ポスター、ビラ、リーフレット、雑誌等
どんなデザインであったとしても、
使うことができるテクニックです。
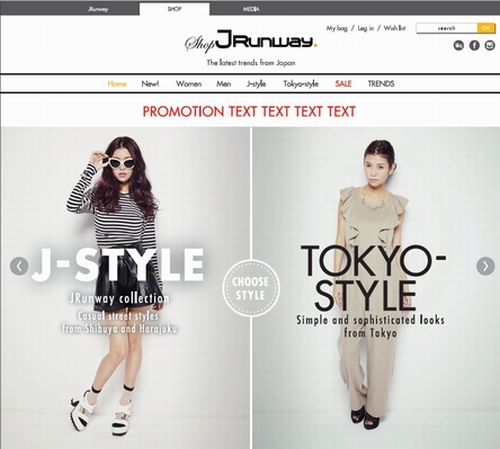
実際にどう使われているのか。
下の画像の視覚階層を意識して
見てみましょう。

「意識してみれましたか?」
このwebサイトも巧みに
「視覚階層」を利用して
お客さんの物欲を仰ってきます。
視覚階層のテクニックをマスターし、
良いデザインを作っていきましょう。

