こんにちは、デザイナー・ブロガーの
ゆっきー(@elcielo_design)です。
この記事では、グラデーション関連の
無料カラーツールをまとめています。
(CSSグラデーションジェネレーター多め)
この記事の目次
グラデーション関連のカラーツール
綺麗で美しい配色を見ることができる
グラデーションカラーに特化している
無料のオンラインカラーツールを紹介。
デザインのトレンド (今時の流行) として
Webデザイン、グラフィックデザイン、
パッケージデザイン、ゲームデザイン等
様々な分野で利用されている配色です。
トレンドのグラデーション例だけでなく、
自分好みにグラデーションカラー作成し
利用できるものも数多く揃えてみました。
CSSコードも簡単にコピーができ便利。
グラデーション関連の
カラーツールまとめ
「グラデーション関連カラーツール一覧」
| ジャンル | カラーツール名 |
| ① グラデーションカラーの 見本系ツール |
Grabient (グラビエント) |
| WebGradients (ウェブグラディエントス) | |
| CoolHue2.0 | |
| Gradient Hunt | |
| Eggradients (エグレイディエントス) | |
| uiGradients | |
| ② グラデーションカラーの 作成系ツール |
GradPad |
| shade (シェード) | |
| CSS Gradient | |
| Blend | |
| Ultimate CSS Gradient Generator | |
| ③ グラデーションカラーの ジェネレーター系ツール |
Gradient Generator |
| ColorSpace (カラースペース) | |
| Infinite Gradients | |
| 0to255 | |
| Color Blender (カラーブレンダー) | |
| ④ グラデーションカラーの ボタン |
Gradients Party |
| Gradient Buttons | |
| A Lightweight Gradient Button Css Library |
|
| ⑤ グラデーションカラーの ユニーク系ツール |
Gradient Magic |
| CSS3 Gradients | |
| HUE.css | |
| CSS Gradient Animator | |
| ⑥ グラデーションカラーの 画像ダウンロードサービス |
Mesh Gradients |
| ⑦ 終了したカラーツール | CSS GEARS – Gradients Cards |
下でそれぞれ詳しく紹介しています。
① グラデーションカラーの
見本系ツール
「グラデーションの見本になるツール」
-
Grabient (グラビエント)
- WebGradients (ウェブグラディエントス)
- Gradient Hunt
-
Eggradients (エグレイディエントス)
- uiGradients
美しいグラデーションカラーの
見本を見れるサイト。
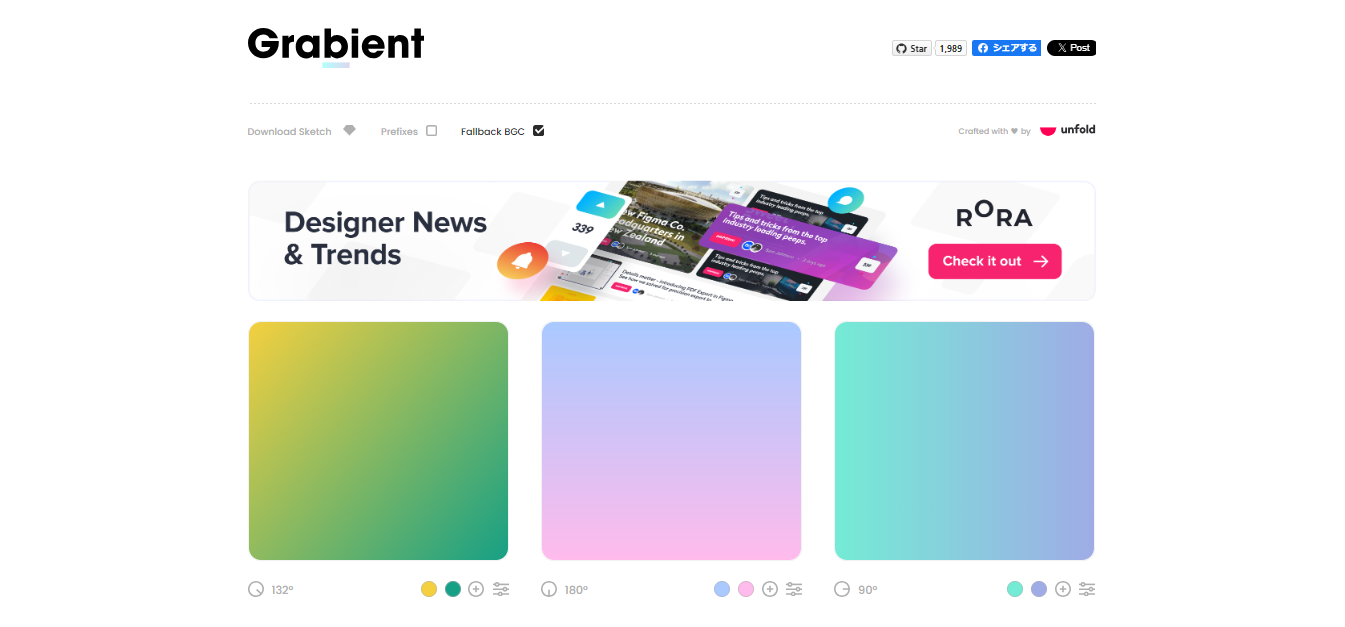
Grabient (ブラビエント)

Grabientは、グラデーションカラーを
好みでカスタムや作成できる配色ツール。
| ツール名 | Grabient (グラビエント) |
| 特徴 | ・Webやグラフィックデザイン等に使える 美しいグラデーションカラーの見本サイト。 ・綺麗なグラデーションカラー25種類。 ・調整・変更を加えてダウンロード可能。 ・ボタン1つで作成したCSSコードも コピーできるという優れた機能あり。 |
| おすすめの人 | ・グラデーションカラーを 好みでカスタムや作成したい人 |
| その他 |
Grabient (グラビエント)
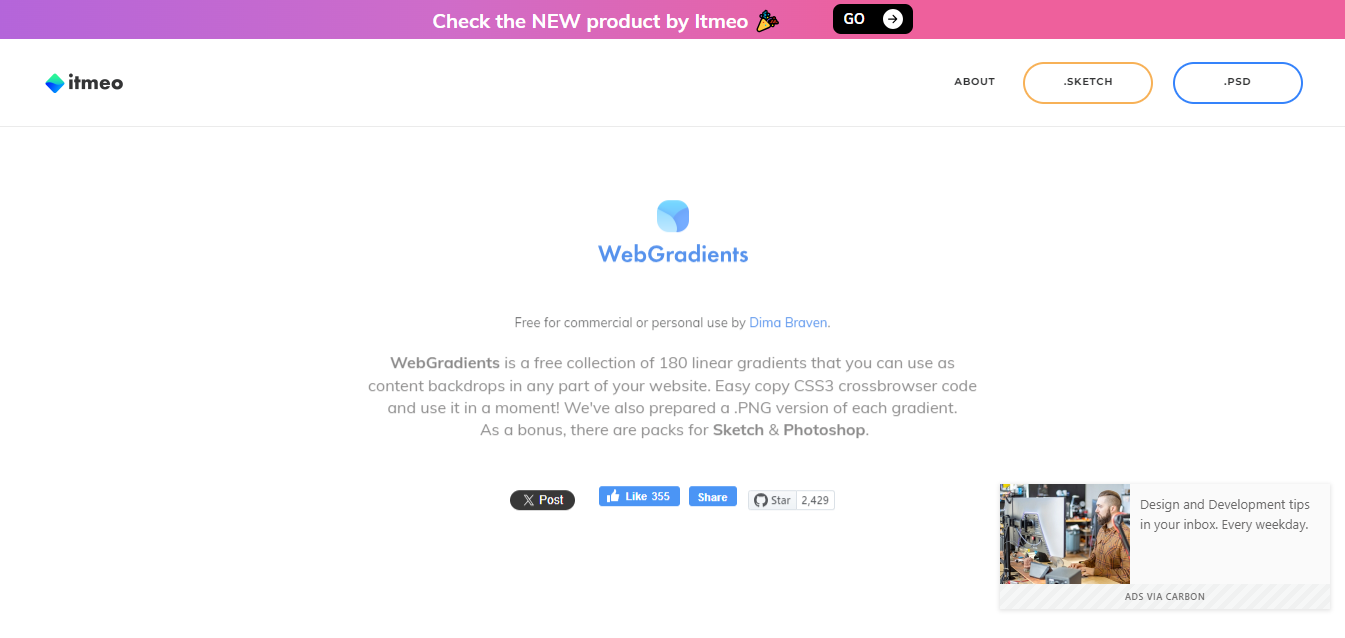
WebGradients
(ウェブグラディエントス)

WebGradientsは、Grabientと同じく
美しいグラデーションカラーを揃えた
配色コレクションツールになります。
| ツール名 | WebGradients (ウェブグラディエントス) |
| 特徴 | ・様々なグラデーションを見つけれる カタログ風のカラー見本サイト ・グラデーションカラーは180種類 ・カラーをクリックでウィンド全体に表示 ・調整・変更を加えてダウンロードできる。 ・2500×2500pxのPNGファイルDW有り。 ・ページ上でボタンクリックだけで、 ChromeやInternet Explorer等の クロスブラウザ対応CSSコードのコピペ可 ・PhotoshopやSketchで使用できる ファイルもあるのでUIデザインにも便利。 |
| おすすめの人 | ・美しいグラデーションカラーの CSSコードが欲しい人 ・Figma用のプラグインで、様々な美しい グラデーションを簡単に利用したい人 |
| その他 |
WebGradients (ウェブグラディエントス)
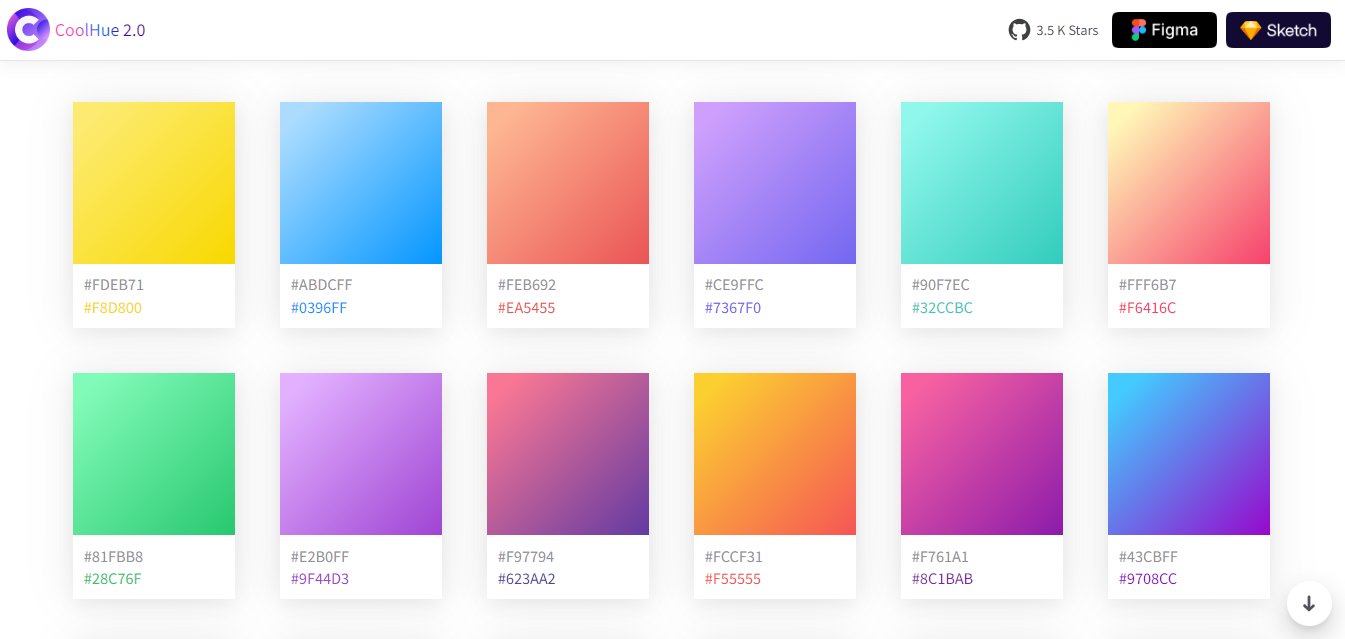
CoolHue2.0

CoolHue2.0は、
デザイナーにより1つずつキュレートされた
グラフィックカラーがまとめてあるサイト。
| ツール名 | CoolHue2.0 |
| 特徴 | ・グラフィックカラーの見本サイト。 ・60種類の美しいグラデーションを公開。 ・Sketch・figmaのプラグインを提供。 ・CSSコード、PNGファイル等の 無料ダウンロードも可能になっている。 |
| おすすめの人 | ・デザイナーにより1つずつキュレートされた グラフィックカラーを使いたい人 |
| その他 |
CoolHue2.0
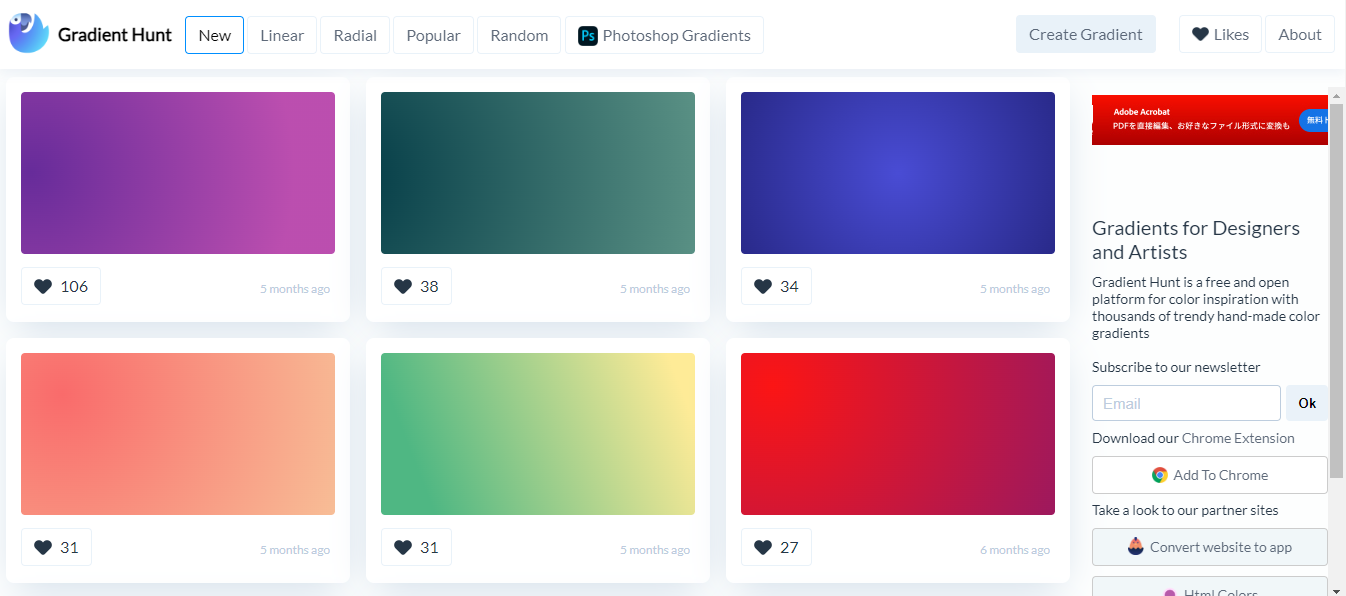
Gradient Hunt

Gradient Huntは、直線・放射状の
グラデーションカラーをメインに
取り扱っているカラーパレットです。
| ツール名 | Gradient Hunt |
| 特徴 | ・直線・放射状のグラデーションを中心に ストックされているカラーライブラリー ・ユーザーが投稿したグラデーション ・CSSコード出力と画像出力どちらもある。 ・人気順やランダム別に表示可能。 |
| おすすめの人 | ・直線・放射状のグラデーションカラーを 見たい人 |
| その他 |
Eggradients (エグレイディエントス)

Eggradientsは、
元々は卵型デザインだった
グラデーション見本サイトです。
| ツール名 | Eggradients (エグレイディエントス) |
| 特徴 | ・グラデーション見本サイトの1つ。 ・グラデーションの種類200以上。 ・Webデザインで使いやすいカラーが多め。 ・グラデーションはCSSコードで出力可能。 ・Web Gradientsと雰囲気が似ている。 その色のグラデーションを利用した実際の Webデザイン、UIデザイン、イラスト等の サンプルを見れるのでかなり参考になる。 |
| おすすめの人 | ・200以上のグラデーションの見本を見たい人 |
| その他 |
Eggradients (エグレイディエントス)
uiGradients

uiGradientsは、色々なグラデーションの
配色が紹介されているサービスの1つ。
| ツール名 | uiGradients |
| 特徴 | ・美しいグラデーションが多数 ・メニュー「Show all gradients」で ブラデーションのサンプル一覧表示。 ・「<>(Get css)」でコードコピー画面表示。 |
| おすすめの人 | ・2色の様々なグラデーションの 配色パターンを見たい人 |
| その他 | ※ キーボド操作も可能 ・shiftキーでグラデーションのサンプル一覧 ・enterキーでCSSコードのコピー画面。 |
uiGradients
② グラデーションカラーの
作成系ツール
「グラデーションの作成ツール」
美しいグラデーションカラーを
作成できるサイト。
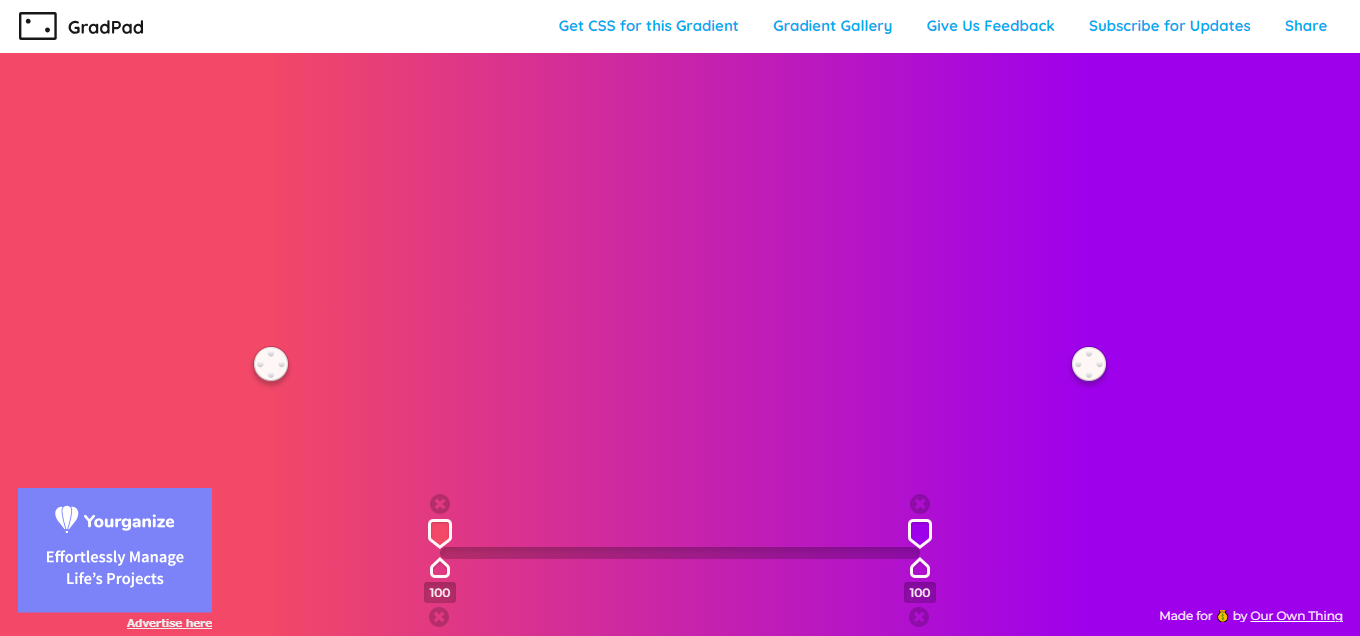
GradPad

GradPadは、選んだ2つのカラーを混ぜ
グラデーションを作れるツールの1つ。
| ツール名 | GradPad |
| 特徴 | ・グラフィックカラーの見本サイト。 ・角度や位置を細かく設定してオリジナルの グラデーションを作成できるツール。 ・画面全体にグラデーション表示されるので 細かいチューニングが行い易い。 ・「Get CSS for this Gradient」で CSSソースコードのコピーができる。 ・「Gradient Gallery」で美しい配色を まとめてチェックが可能。 |
| おすすめの人 | ・選んだ2つのカラーを混ぜ グラデーションを作りたい人 |
| その他 |
GradPad
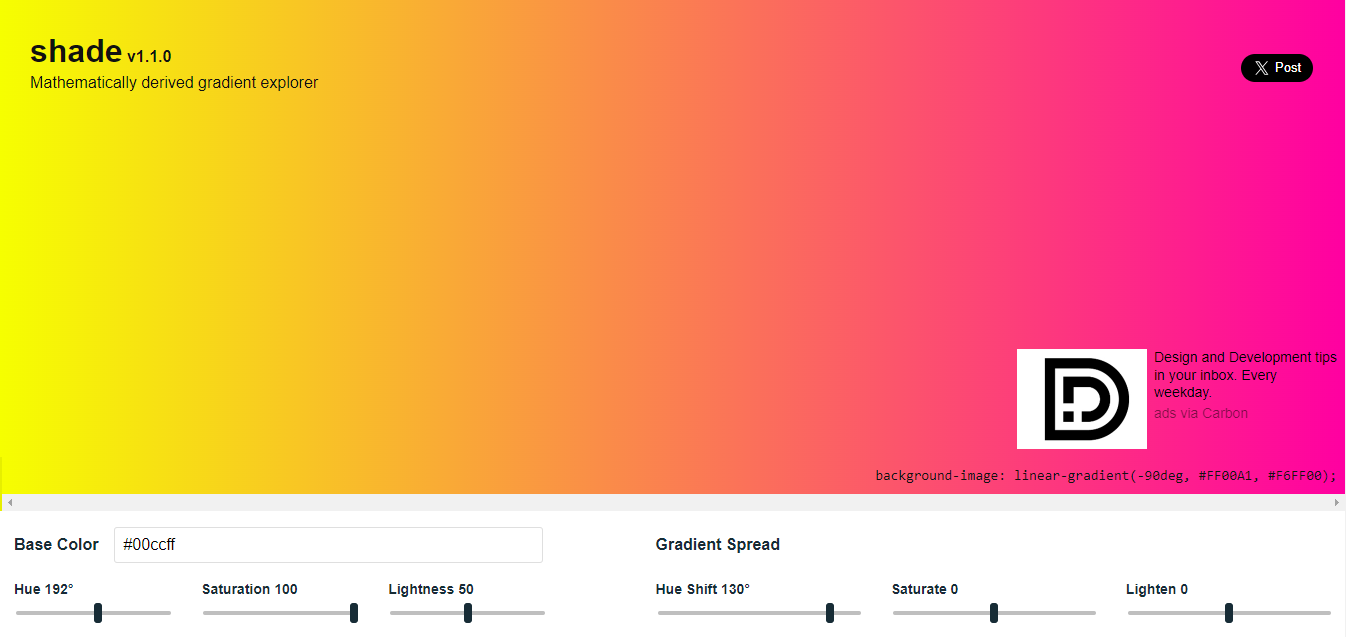
shade (シェード)

shadeは、自分でグラデーションを
作れるカラーツールになります。
| ツール名 | shade (シェード) |
| 特徴 | ・2色の色相、彩度、明度を調整できて、 自分好みのグラデーションを作成できる。 ・プレビューを確認しながら編集で便利。 ・右下に表示されるCSSをコピーすれば、 そのまま貼り付けで利用も可能。 |
| おすすめの人 | ・自分でグラデーションを作りたい人 |
| その他 |
shade (シェード)
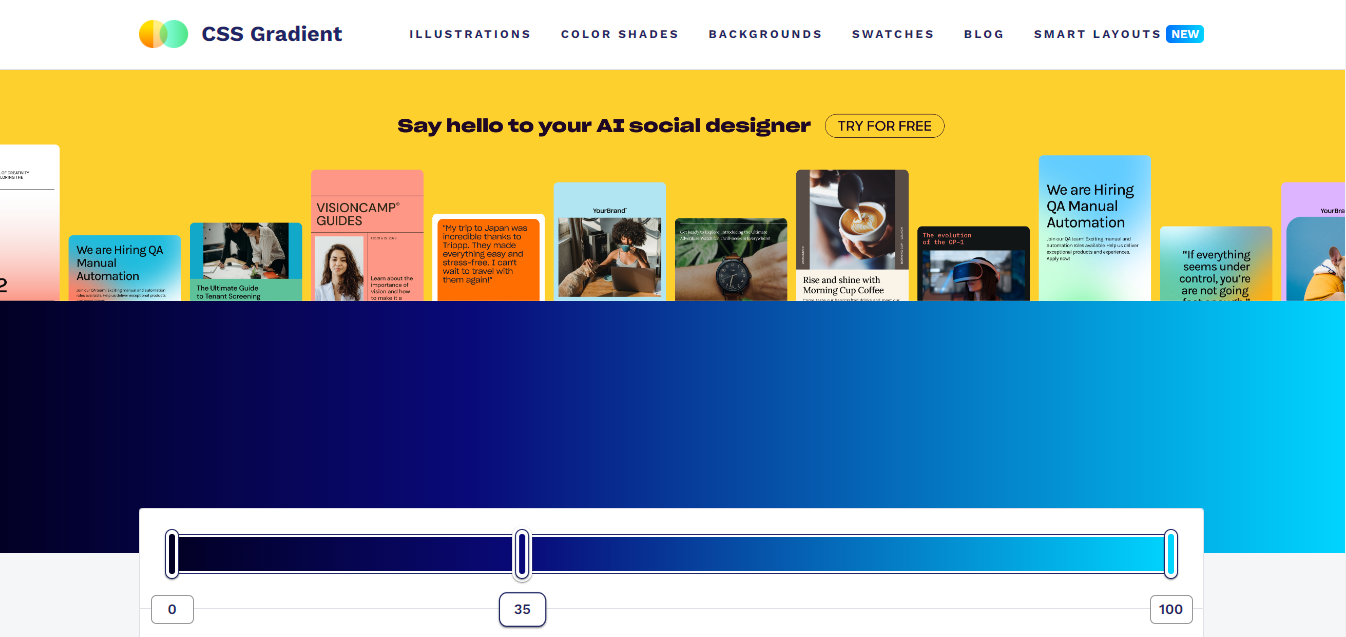
CSS Gradient

CSS Gradientは、
シンプルなグラデーション作成ツール。
| ツール名 | CSS Gradient |
| 特徴 | ・グラデーション作成・見本サイト ・画像をアップロードし色を抽出したり、 細かいカスタマイズが自分で行えるツール。 ・メニュー「SWATCHES」を選択すると、 サンプルのグラデーションを見れる。 ・カラーパレットをクリックすれば、 CSSコードをコピー可能。 |
| おすすめの人 | ・シンプルなグラデーション作成ツールを 使いたい人 |
| その他 |
CSS Gradient
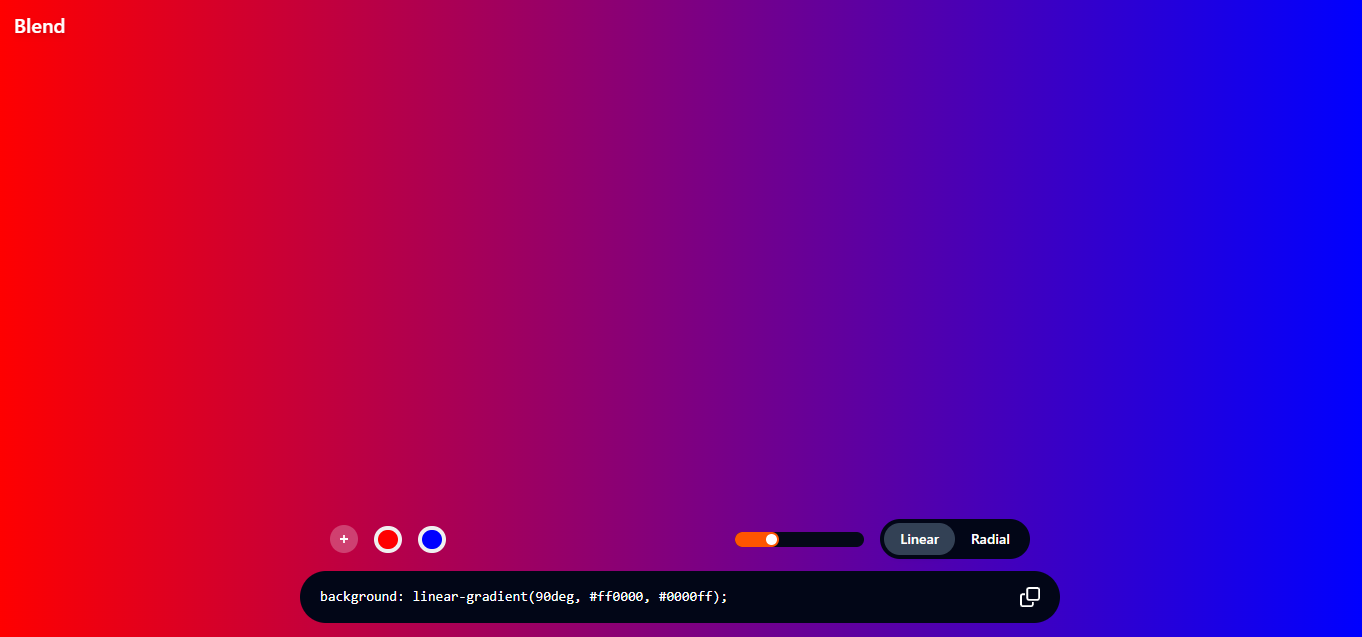
Blend

Blendは、好きな2つのカラーを選択して
グラデーションを作成することができる
グラデーションジェネレーターです。
| ツール名 | Blend |
| 特徴 | ・グラデーションジェネレーターの1つ。 ・角度の変更、放射線グラデーションに 変えることもできる。 |
| おすすめの人 | ・好きな2色からグラデーションを作りたい人 |
| その他 |
Blend
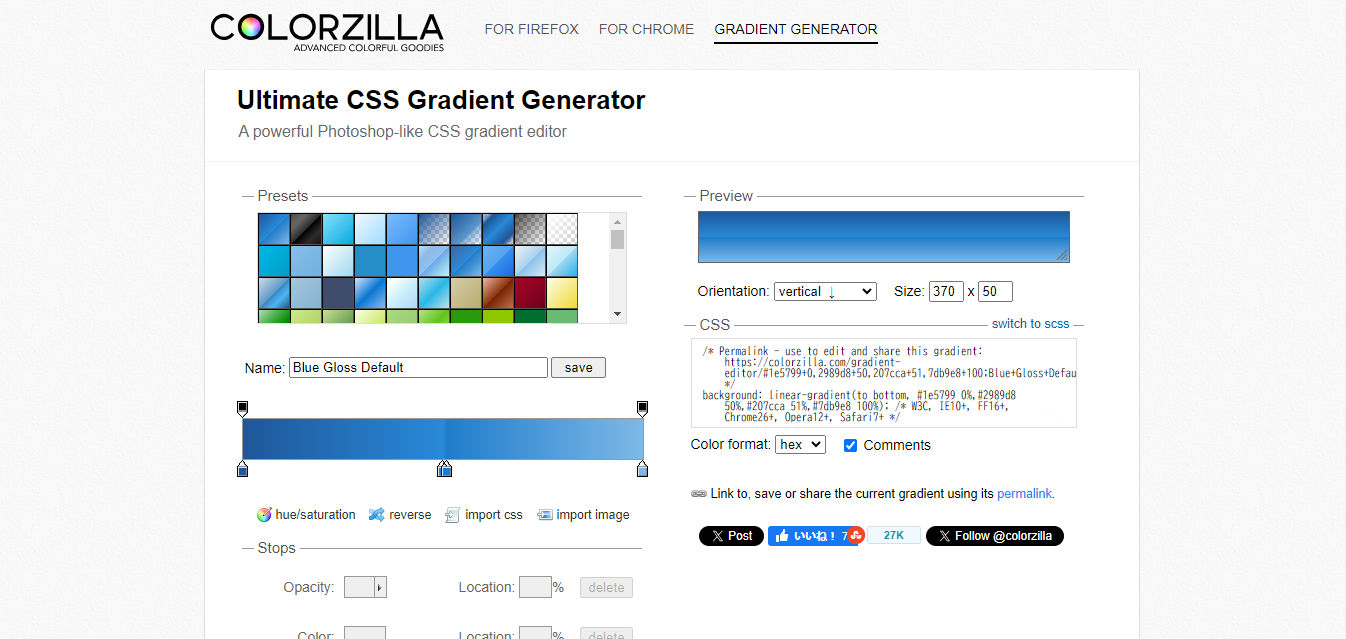
Ultimate CSS Gradient
Generator

Ultimate CSS Gradient Generatorは、
老舗のグラデーションツールの1つ。
| ツール名 | Ultimate CSS Gradient Generator |
| 特徴 | ・昔からあるグラデーションツール ・2カラー以上の配色も追加できる。 ・サンプルのグラデーションの編集が可能。 ・クロスブラスザ対応のCSSコード。 |
| おすすめの人 | ・老舗のグラデーションツールを使いたい人 |
| その他 |
Ultimate CSS Gradient Generator
③ グラデーションカラーの
ジェネレーター系ツール
「グラデーションのジェネレーターツール」
- ColorSpace (カラースペース)
- 0to255
-
Color Blender (カラーブレンダー)
美しいグラデーションカラーを
生成してくれるサイト。
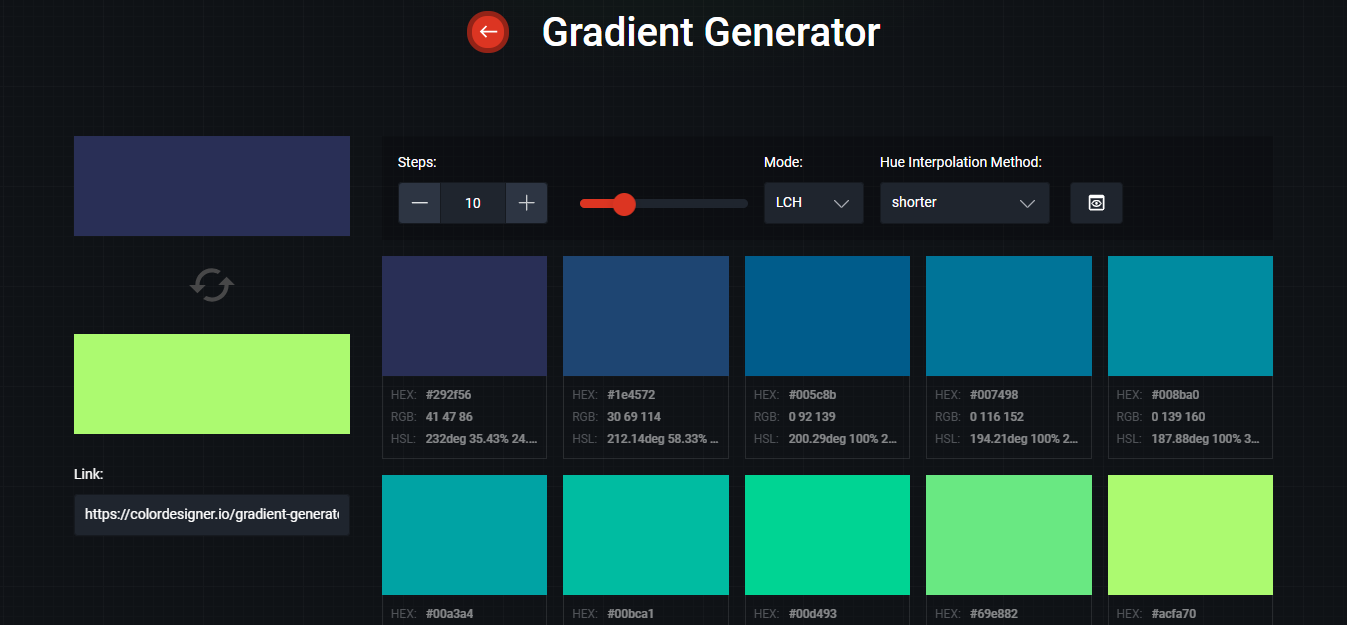
Gradient Generator

Gradient Generatorは、色2色を選択して
スライダーを左右に動かすことで段階的に
グラデーションを作成できるカラーツール。
| ツール名 | Gradient Generator |
| 特徴 | ・「Color Designer」のジェネレーターの1つ ・スライダーを「1〜40」の範囲で 操作することでグラデーションを作れる。 |
| おすすめの人 | ・2色をスライダーを操作して グラデーションを作成した人 |
| その他 |
Gradient Generator
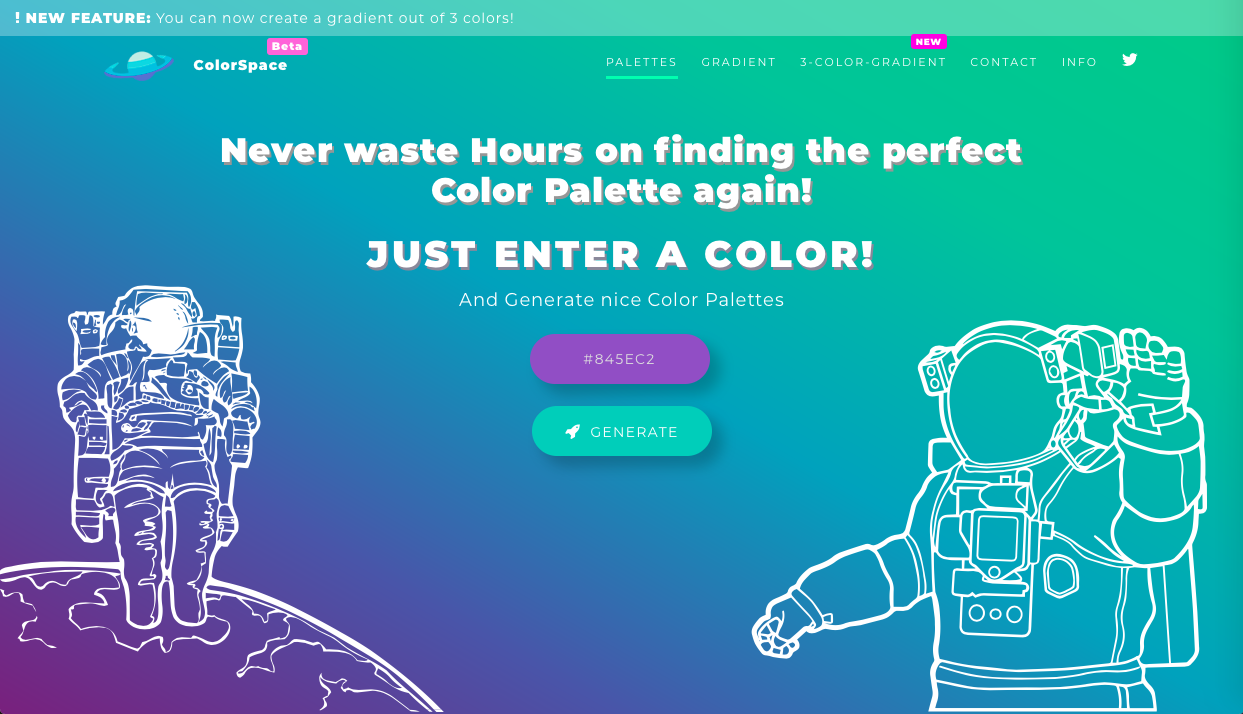
ColorSpace (カラースペース)

ColorSpaceは、選んだ色を用いて
グラデーションを作成できるツール。
| ツール名 | ColorSpace (カラースペース) |
| 特徴 | ・シンプルなグラデーションツール。 ・1色決めるとそれに相応しい配色を パレットに表示してくれる。 ・グラデーションは2色と3色で自分好みに 作成することが可能になっている。 ・宇宙のイメージで作られていてお洒落。 |
| おすすめの人 | ・選んだ色を用いてグラデーションを 作成したい人 |
| その他 |
ColorSpace (カラースペース)
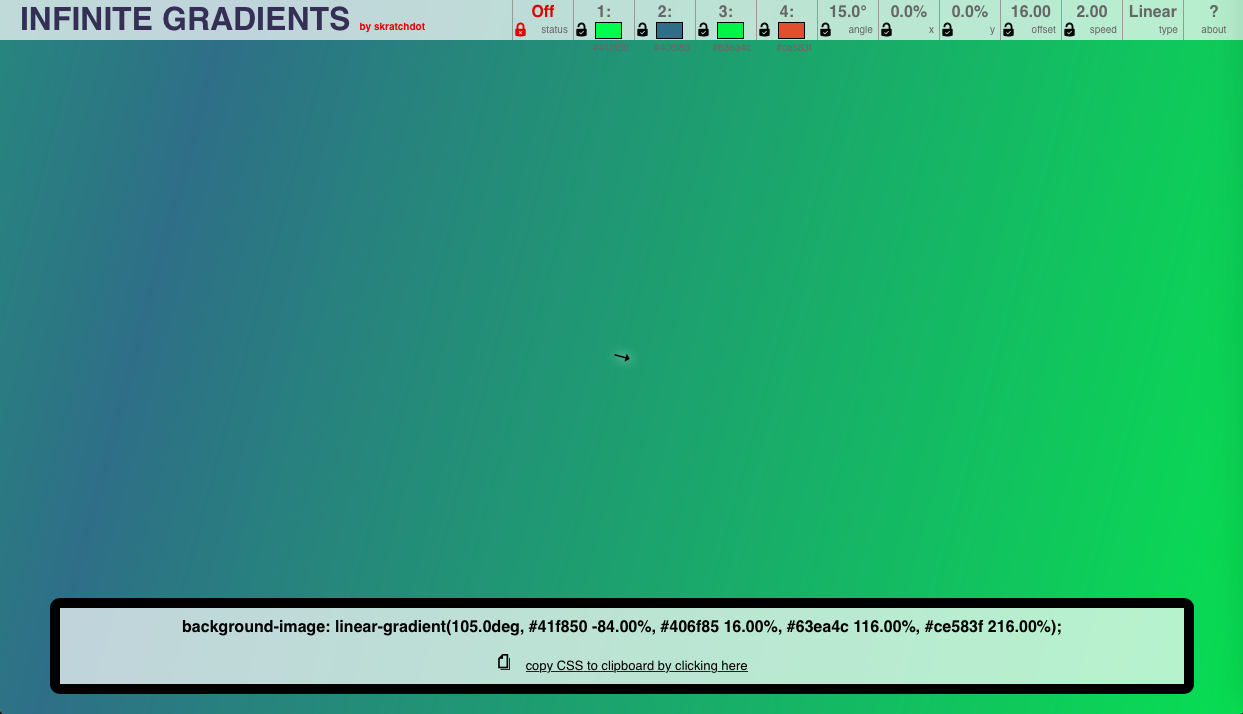
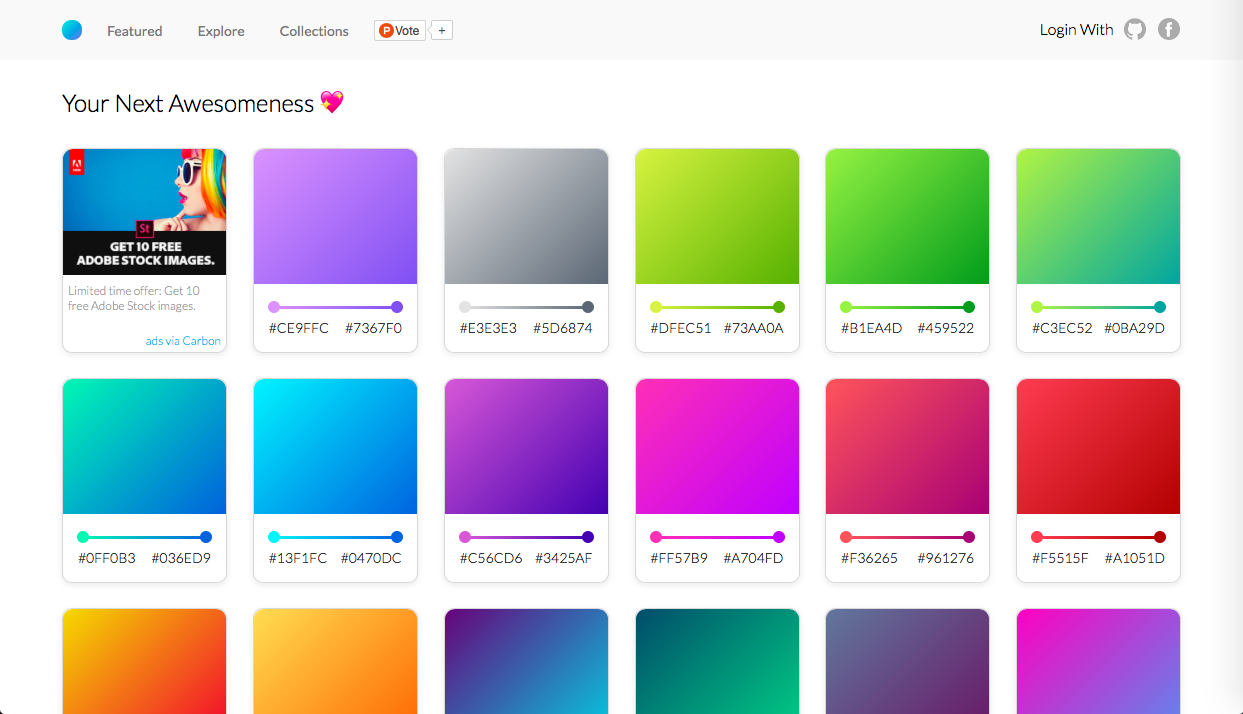
Infinite Gradients

Infinite Gradientsは、
ランダムに表示されるグラデーションから、
好きな配色を探せるカラーツール。
| ツール名 | Infinite Gradients |
| 特徴 | ・グラデーション作成ツール。 ・画面のクリックでアニメーションが開始、 グラデーションの位置を決め再びクリックの 単純操作で配色を見つけることができる。 ・ソースコードもそのままコピー可能。 |
| おすすめの人 | ・ランダムに表示されるグラデーションから 好きな配色を探したい人 |
| その他 |
Infinite Gradients
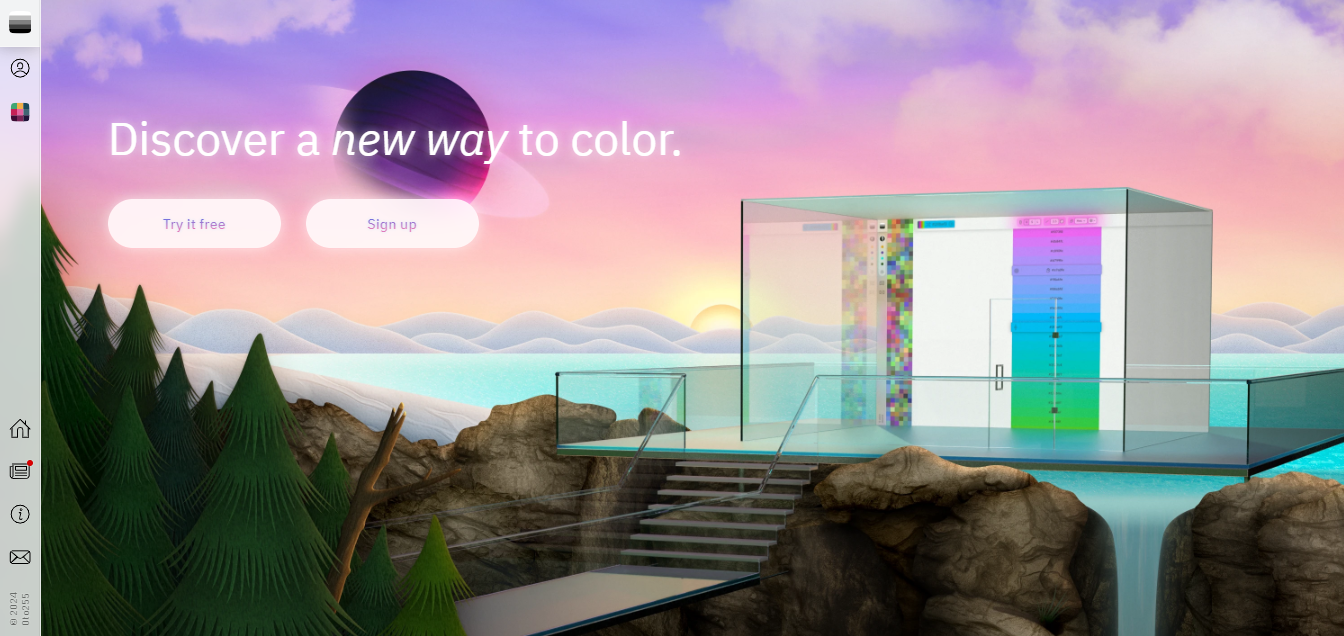
0to255

0to255は、1つの色を選択することで
コントラスト・色合い等を調節した
グラデーションを表示してくれるサイト。
| ツール名 | 0to255 |
| 特徴 | ・1色ごとのグラデーション色見本サイト ・ある1色について最も明るい色から、 最も暗い色までのグラデーション表示可能 ・ワンクリックでカラーコードをコピー ・Webデザインのhoverを決める際に、 リンクカラー選択に便利。 |
| おすすめの人 | ・1色の色からコントラスト・色合い等を 調節したグラデーションを知りたい人 |
| その他 |
0to255
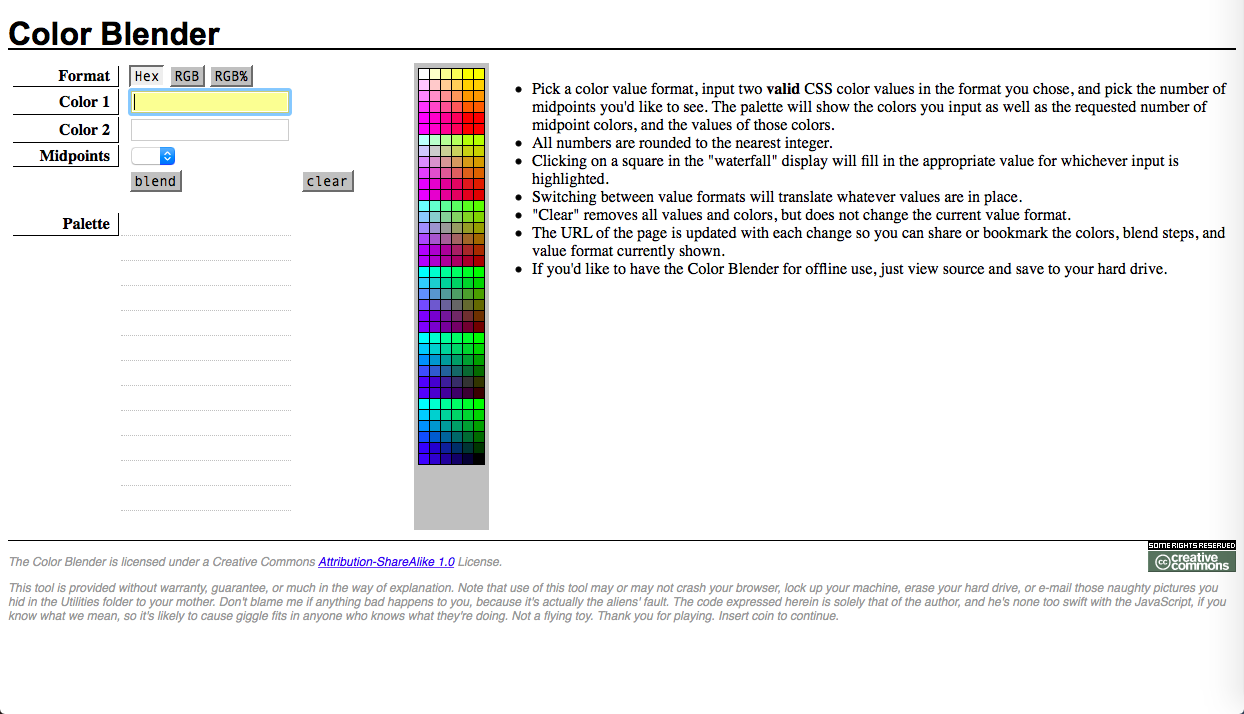
Color Blender
(カラーブレンダー)

Color Blenderは、色を2つ決めると
その2色の中間色を最大で10色まで
表示してくれるカラーツールです。
| ツール名 | Color Blender (カラーブレンダー) |
| 特徴 | ・2色間の色を表示してくれるカラーツール ・ちょっとしたグラデーション色を 決めるのに使える? |
| おすすめの人 | ・2色間の色を表示してくれる カラーツールを使いたい人 |
| その他 |
Color Blender (カラーブレンダー)
④ グラデーションカラーのボタン
「グラデーションカラーのボタン」
美しいグラデーションカラーの
ボタンが見れるサイト。
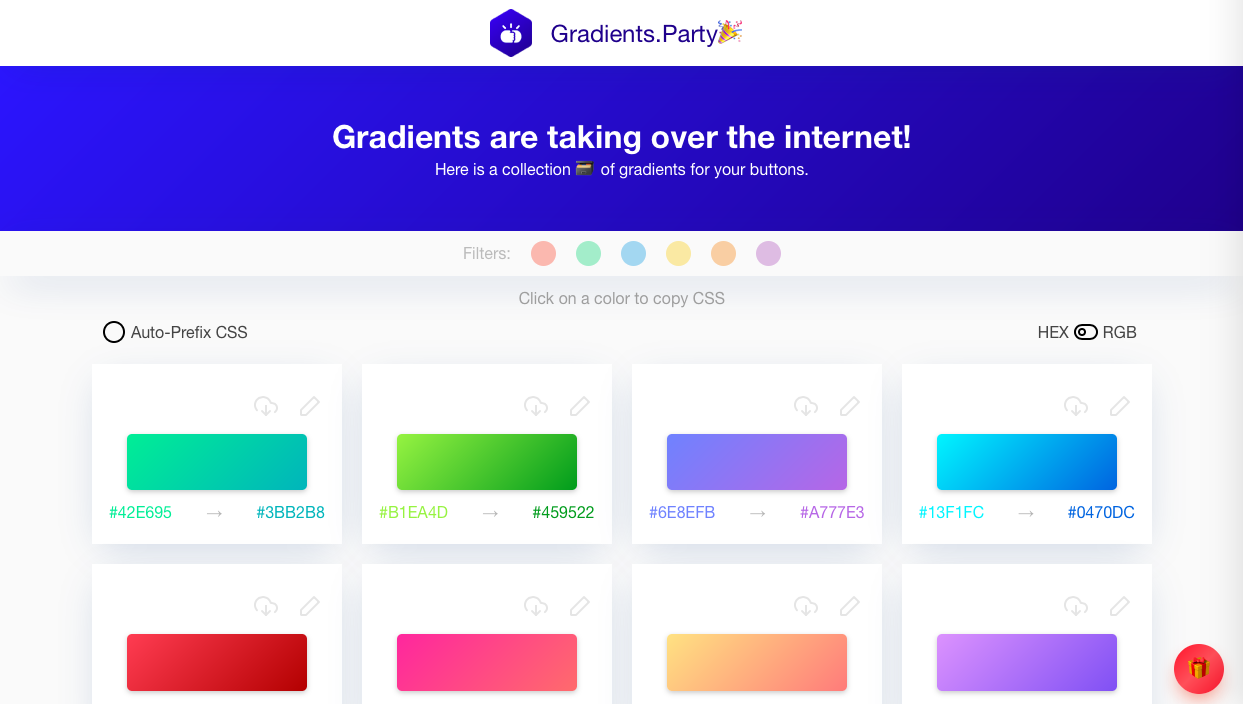
Gradients Party

Gradients Partyは、
Webサイトの背景やボタン等に手軽に使える
グラデーションをストックしたサイト。
| ツール名 | Gradients Party |
| 特徴 | ・使い勝手の良いグラデーションカラーを 扱っているカラーライブラリー。 ・カラーもボタン1つでコピー可能。 ・HEXとRGB値の切り替えができる。 ・Auto-Prefixに対応。 |
| おすすめの人 | ・使い勝手の良いグラデーションカラーを 使いたい人 |
| その他 |
Gradients Party
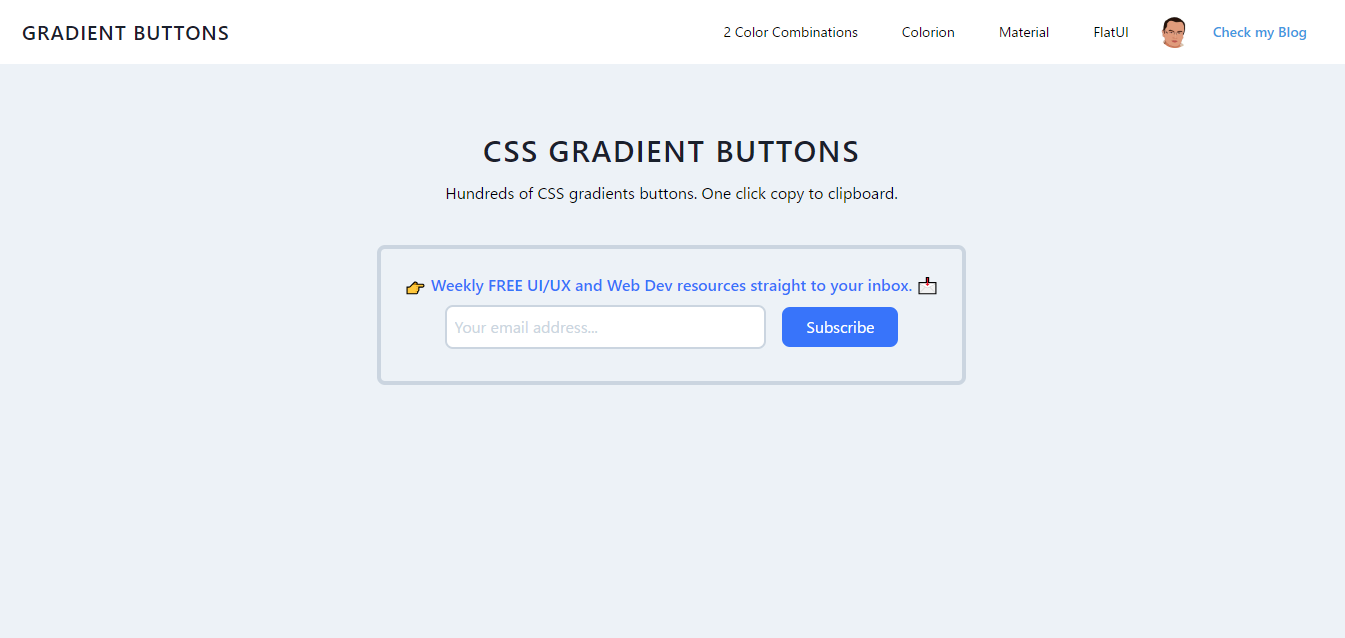
Gradient Buttons

Gradients Buttonsは、
COLORIONのグラデーション付きボタンの
CSSコードを配布するページ。
| ツール名 | Gradients Buttons |
| 特徴 | ・グラデーション付きボタンのライブラリ ・ボタンのホバー時のアニメーション スタイルを一緒にコードコピー可能。 |
| おすすめの人 | ・グラデーション付きボタンのCSSコードを 使いたい人 |
| その他 |
Gradient Buttons
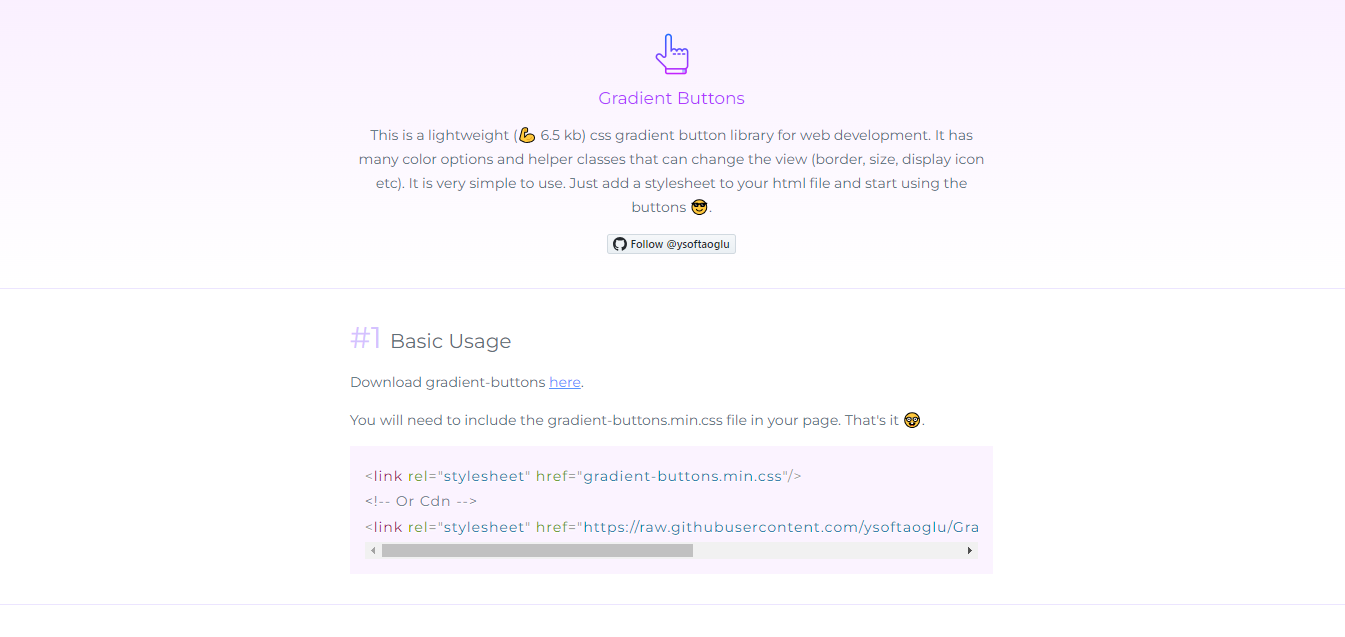
A Lightweight
Gradient Buttons Css Library

A Lightweight
Gradient Button Css Libraryは、
Webデザインに使える超軽量 (6.5kb) の
CSSグラデーションボタン配布サイト。
| ツール名 | A Lightweight Gradient Button Css Library |
| 特徴 | ・CSSグラデーションボタンのライブラリ ・ボタンのサイズやカラーを簡単に変えれる オプション.classが豊富にある。 |
| おすすめの人 | ・グラデーション付きボタンのCSSコードを 使いたい人 |
| その他 |
A Lightweight Gradient Button Css Library
⑤ グラデーションカラーの
ユニーク系ツール
「グラデーションのユニークなツール」
美しいグラデーションカラーの
ユニークなサイト。
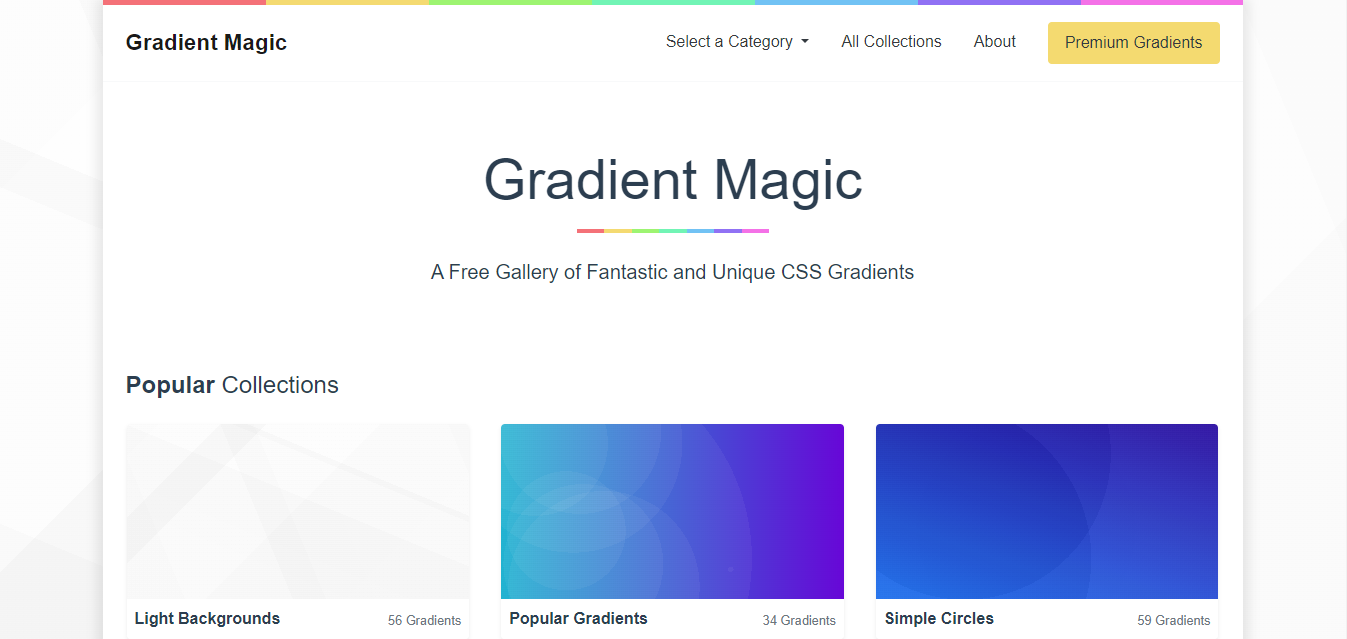
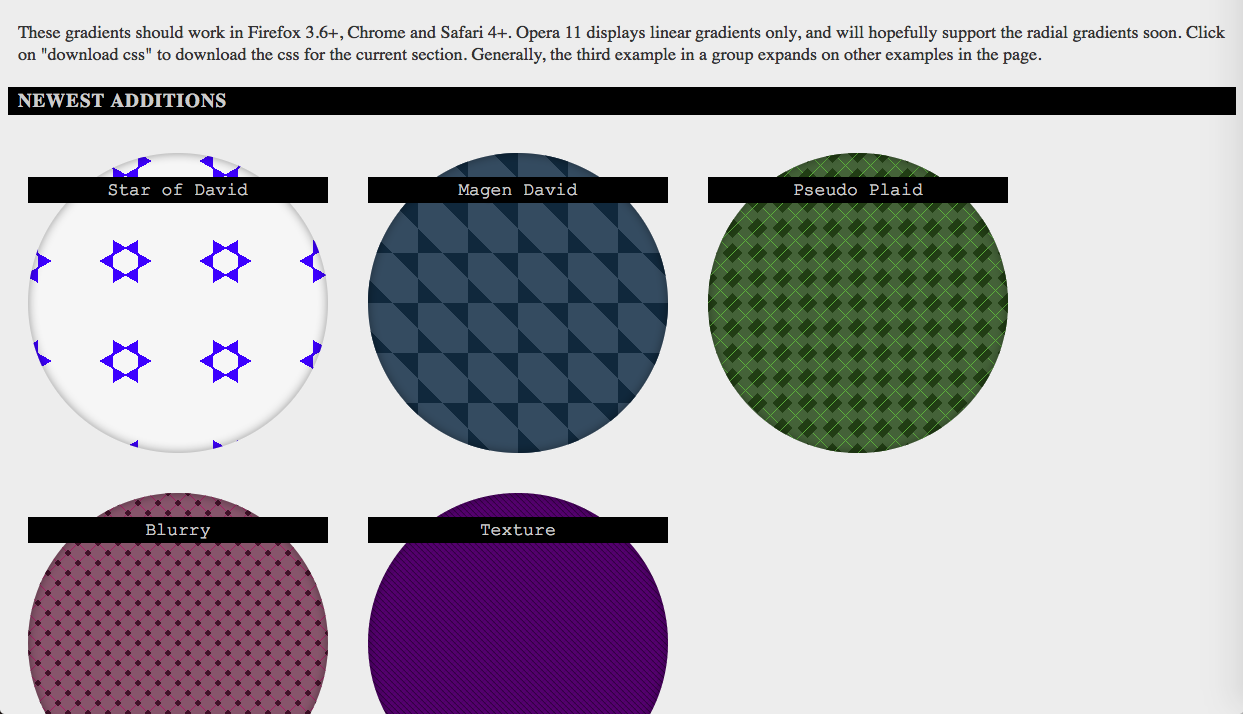
Gradient Magic

Gradient Magicは、
他のツールとはかなり違うユニークな
CSSグラデーションツールになります。
| ツール名 | Gradient Magic |
| 特徴 | ・他と一線を画すグラデーションツール ・普段あまり見かけないチェック柄、 ストライプ柄、サンバースト柄等と 様々なグラデーションがストックされる。 ・CSSコピーもワンクリックで可能。 |
| おすすめの人 | ・他とは違うユニークな CSSグラデーションツールを使いたい人 |
| その他 |
Gradient Magic
CSS3 Gradients

CSS3 Gradientsは、GitHubから使える
CSS3グラデーションに特化したサイト。
| ツール名 | CSS3 Gradients |
| 特徴 | ・CSS3グラデーションのライブラリ ・デモページでCSSだけで作られた パターンの確認が可能。 |
| おすすめの人 | ・CSS3グラデーションを見たい人 |
| その他 |
CSS3 Gradients
HUE.css

HEU.sccは、写真を撮影した感じの
リアルな影 (シャドウ) を表現できる
グラデーションカラーツールです。
| ツール名 | HEU.scc |
| 特徴 | ・写真で撮影したような影を表現可能。 ・CSSグラデーションが全49種類。 |
| おすすめの人 | ・写真を撮影した感じのリアルな影 (シャドウ) のグラデーションカラーを 見たい人 |
| その他 |
HUE.css
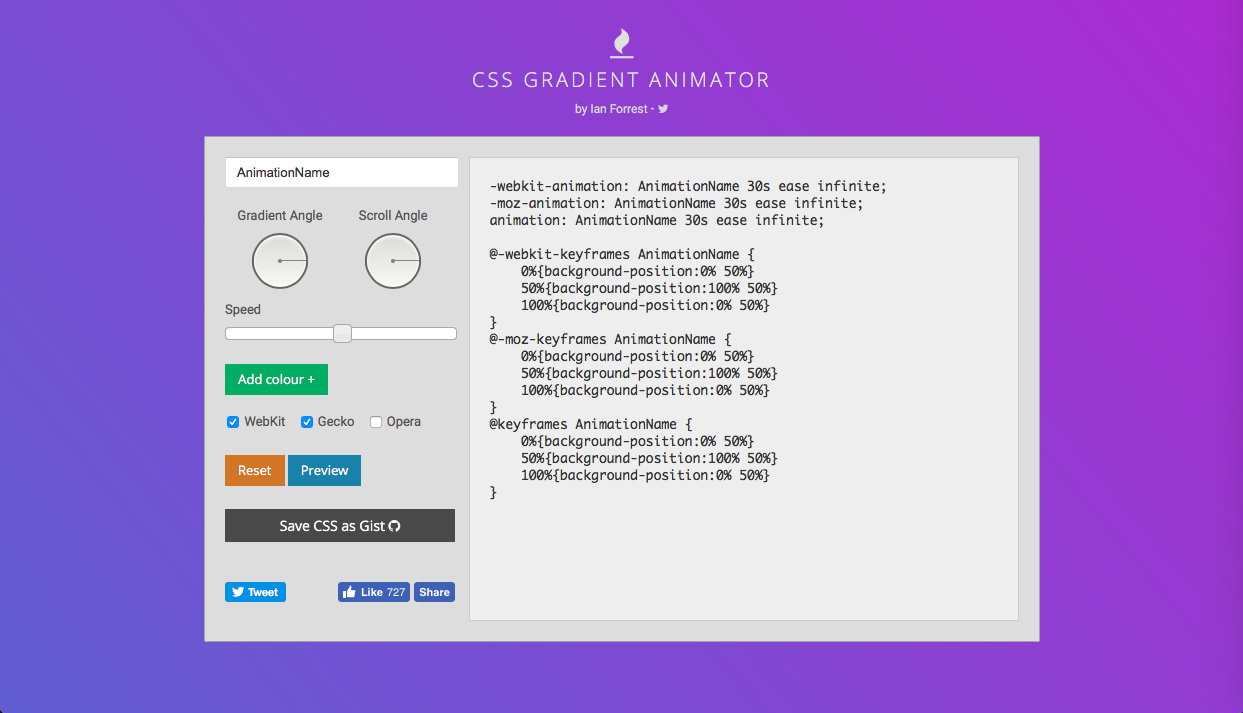
CSS Gradient Animator

CSS Gradient Animatorは、
アニメーション付きグラデーションを
簡単に作成できてしまうカラーツール。
| ツール名 | CSS Gradient Animator |
| 特徴 | ・アニメーション付きグラデーション 作成カラーツール。 ・JavaScriptを使わずにCSS3だけで表現可能 ・好きな色を選択し、アニメーション速度と 方向を決定したらプレビューで完成。 |
| おすすめの人 | ・アニメーション付きグラデーション 作成カラーツールを使いたい人 |
| その他 |
CSS Gradient Animator
⑥ グラデーションカラーの
画像ダウンロードサービス
「グラデーションカラーの画像」
美しいグラデーションカラーの画像を
ダウンロードできるサイト。
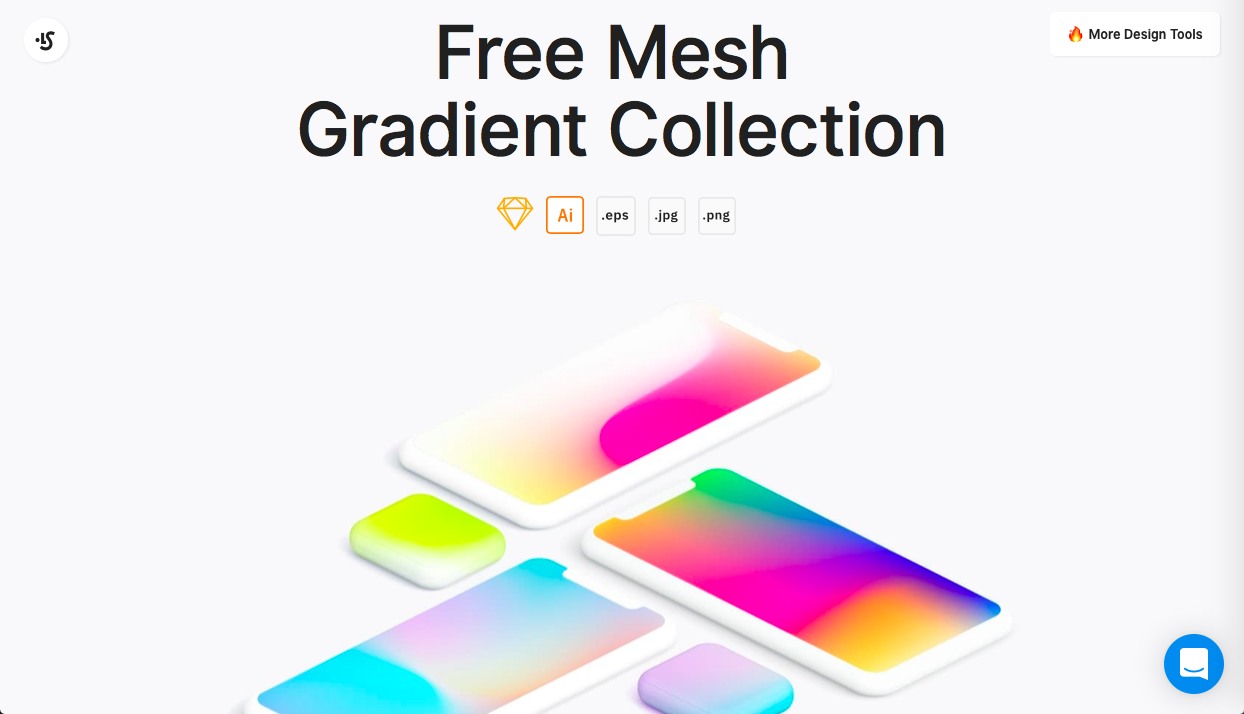
Mesh Gradients

Mesh Gradientsは、
グラデーションを使った美しい画像を
ダウンロードできるサービスの1つ。
| ツール名 | Mesh Gradients |
| 特徴 | ・他のグラデーションジェネレーターと違い CSSコードを出力できない。 ・様々な色が違う形で重なり合うイメージの 美しいグラデーションサンプルがある。 |
| おすすめの人 | ・様々な色が違う形で重なり合うイメージの 美しいグラデーションを見たい人 |
| その他 |
Mesh Gradients
⑦ 終了したグラデーション
カラーツール
「終了したカラーツール」
-
CSS GEARS – Gradients Cards
今まで大変お世話になった
グラデーション関連のカラーツール。
本当にありがとうございました。
CSS GEARS – Gradients Cards

CSS GEARS – Gradients Cardsは、
23種類のグラデーションの見本が
公開されているカラー見本サイト。
| ツール名 | CSS GEARS – Gradients Cards |
| 特徴 | ・鮮やかなグラデーションが目を引くサイト ・23種類の綺麗なグラデーション ・同系色のグラデーションが多めで、 手でカラーコードの変更しアレンジ 可能だった。 ・カードの下にあるゲージを操作すると、 グラデーションの色味調整ができた。 ・CSS、Sketch、Adobe XDの3種類の エクスポートが準備されていた。 |
| おすすめの人 | ・23種類の美しいグラデーションの見本を 見たい人 |
| その他 |
まとめ
以上が、グラデーション関連の
カラーツール25選まとめでした。
これだけ知っていれば、グラデーションを
デザインやイラストに生かし制作する際に、
かなり役立つのではないでしょうか。
なお、その他の無料カラーツールは
下の記事に一通りまとめています。
また、配色に関わる書籍・本は
次の記事を参考にしてみてください。





































