こんにちは、デザイナー・ブロガーの
ゆっきー(@elcielo_design)です。
今回はイラストのWebデザインへの効果や
イラストを用いたWebサイト紹介記事です。
この記事の目次
イラストを用いたWebデザイン
近年は、Webデザインにイラストを
効果的に活用したものが増えてきて、
よくサイトで見るようになりました。
デザインにイラストを用いることで、
オリジナリティが目立ち印象に残る
Webデザインを作ることが可能です。
ですが、一言でイラストと言っても、
線の太さや色の使い方、テイスト等、
多種多様なイラストがWebデザインに
使われているのが現状になっています。
その結果、イラストを用いる本来の
効果や役割が分かり難くなっている
感じが個人的にはしてなりません。
そこで、この記事ではイラストを用いた
Webデザインのポイントと参考サイトの
2つをまとめてみたで見てみて下さい。
イラストを用いたWebデザインの特徴
「イラストを用いたWebデザインの特徴」
-
視覚的に物事を伝えられる。
-
オリジナリティ(個性)が生まれる。
- 親近感を持たせられる。
具体的に以下でそれぞれ説明しますね。
① 視覚的に物事を伝えられる。
イラストを上手に利用することで、
ユーザーに対して視覚的に物事を
伝えることがより可能になります。
Webへのアクセスはスマホが多くなり、
小さな文字で長々と説明しても情報は
伝わり難くなってきているのが現状。
文字で表現するよりも視覚的に表現した
イラストの方が伝わる場合が多いです。
特に情報を直感的で簡単に伝える効果が
イラストの利用することにはありますね。
② オリジナリティ (個性) が生まれる。
イラストを利用することの2つ目の
特徴はオリジナリティがあること。
イラストがあるだけで、Webサイトの
雰囲気や印象がかなり変わってきます。
例えば、モノクロのイラストを使えば
クールで固い印象のデザインになったり、
ふんわりとした可愛いイラストを使えば
柔らかい感じのデザインになったりと、
全然違うWebデザインになってきますね。
取り扱うサービスや商品をよく見せたり
ブランデイングをきちんとしたい時に、
イラストで上手くいくこともあります。
③ 親近感を持たせられる。
イラストを上手く活用することにより、
ユーザーに親近感を与えることも可能。
Webサイトデザインに親近感が湧くことで
サービスや商品を身近な存在と思えると、
興味を持って頂けるきっかけをつくれたり
利用・購入ハードルを低くしたりできます。
イラストを用いた参考Webサイト
「参考になるWebデザイン一覧」
| Webサイト (デザイン) | |
| ① イラストで視覚的に 情報を伝えたWebデザイン |
– |
| ② イラストでオリジナリティを 出したWebデザイン |
CALAR.ink (カラードットインク) |
| Lucky Brothers & co. (ラッキーブラザーズ) |
|
| ③ イラストで 親近感を持たせるWebデザイン |
Payme (ペイミー) |
| 司法書士 青木事務所 | |
| ④ 閉鎖したイラストを用いた Webデザイン |
Lo Pesce |
| marchily | |
| ItsAlive |
下でそれぞれ詳しく紹介しています。
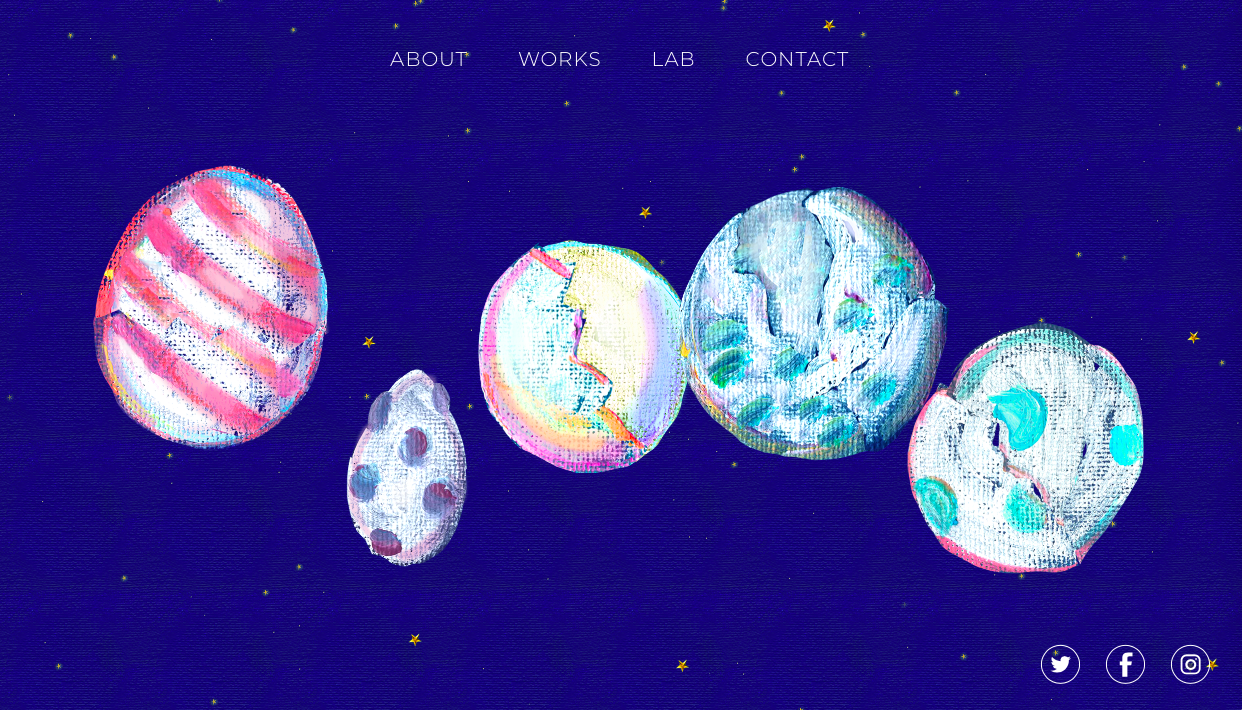
CALAR.ink (カラードットインク)

CALAR.inkは、アート・デザイン等
様々なスキルを持ったメンバーにより
結成されたクリエイティブユニット。
| サイト名 | CALAR.ink |
| 特徴 | ・可愛らしいキャラクターのイラストが 魅力的なWebサイトの1つ。 ・個性なキャラクターを全面に押し出して オリジナリティあふれている。 ・配色はポップで印象的なデザイン |
| その他 | ・クリエイティブ系のサイトなので、 かなりイラストを効果的に使えている。 |
CALAR.ink (カラードットインク)
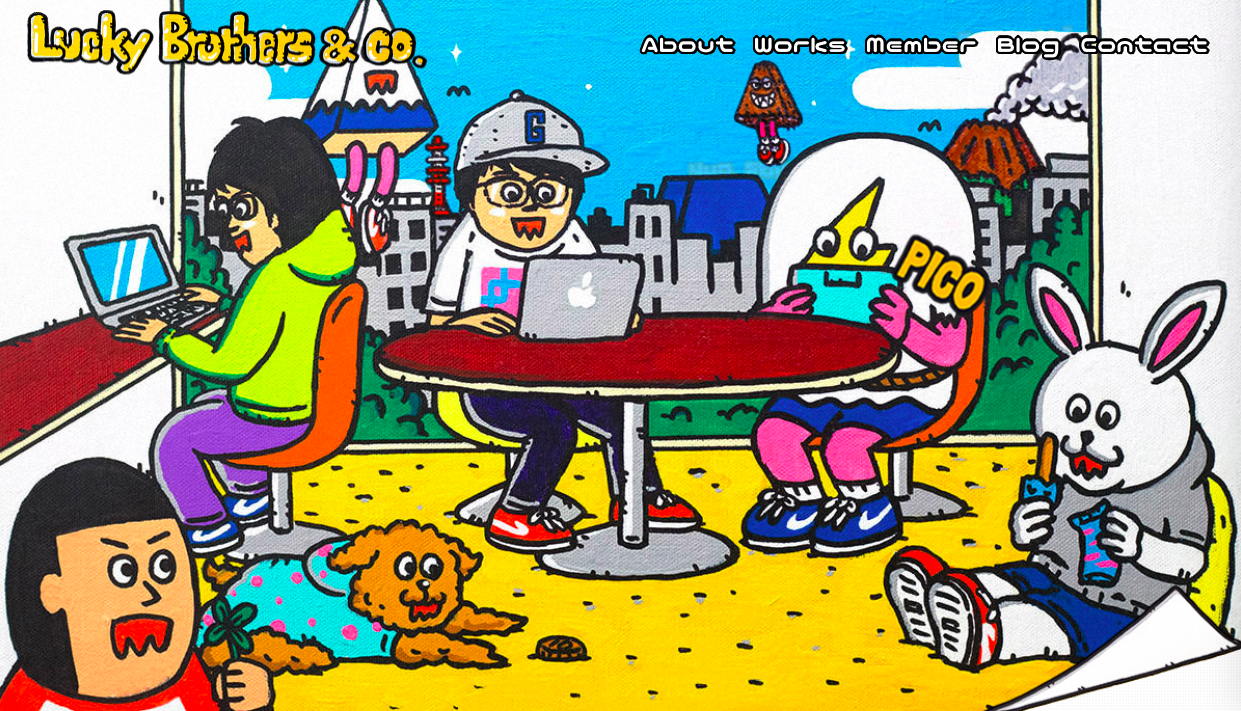
Lucky Brothers & co.
(ラッキーブラザーズ)

Lucky Brothers & co.は、鹿児島にある
Web・アプリ制作会社のWebサイト。
| サイト名 | Lucky Brothers & co. (ラッキーブラザーズ) |
| 特徴 | ・漫画やゲームの世界観がサイトに溢れる オリジナルティが高い魅力的なデザイン。 ・イラストのアニメーションの完成度も とても高く遊び心あるWebサイト。 |
| その他 |
Lucky Brothers & co.
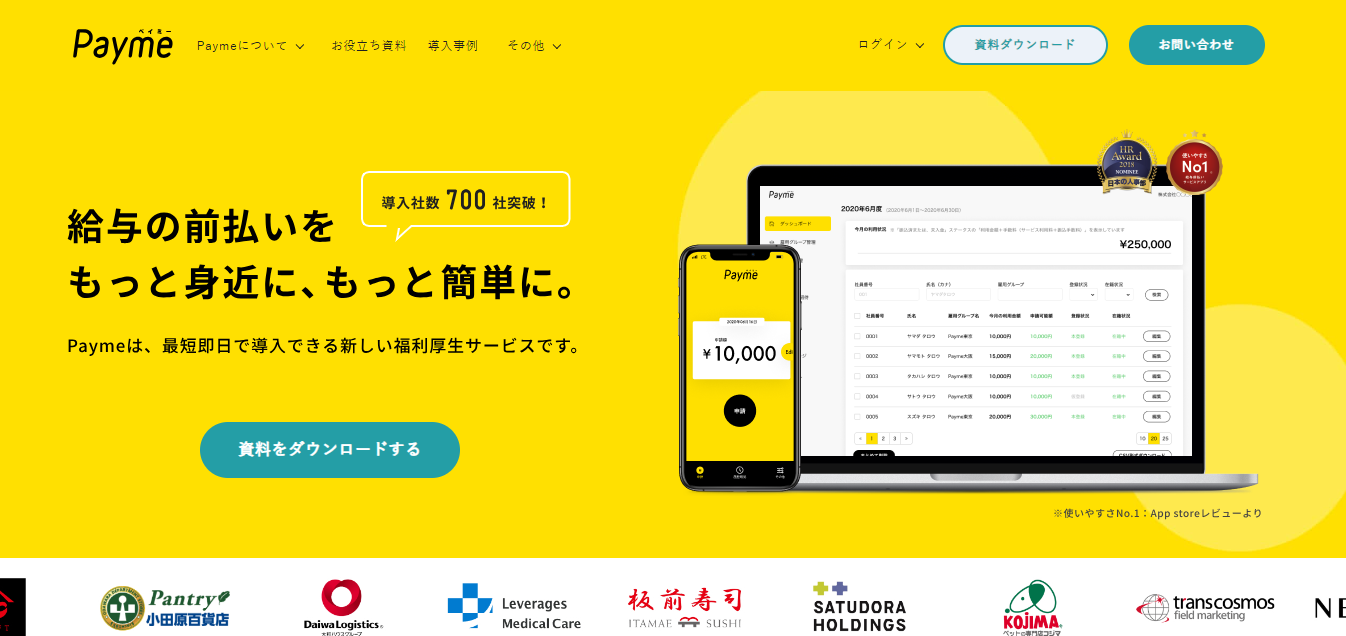
Payme (ペイミー)

給料前払いサービスである
Paymeの公式のサイトになります。
| サイト名 | Payme (ペイミー) |
| 特徴 | ・黄色を基調とするポップなデザイン ・可愛いイラストと動画を使うことで、 とても親近感が湧くようWebサイト。 ・お金に関わる固いイメージのサービスを 誰でもわかるように表現している。 |
| その他 |
Payme (ペイミー)
司法書士 青木事務所

司法書士 青木事務所のWebサイト。
| サイト名 | 司法書士 青木事務所 |
| 特徴 | ・トップページのファーストビューに 大きなイラストがあり目をひくサイト。 ・モノトーンであるイラスト素材が、 司法書士事務所という固い雰囲気を 少し緩和する役割を果たしている。 |
| その他 |
司法書士 青木事務所
Lo Pesce

Lo Pesceは、海外のフィッシュ
フードのWebサイト?でした。
| サイト名 | Lo Pesce |
| 特徴 | ・サイト全体がイラストの世界観で デザインされていた。(ロードが少し長い) ・画面全体に浮いているイラスト素材は、 スクロールと共に浮遊しているように移動 ・パララックッス効果が用いられていた。 ・オリジナリティがとても高かった。 |
| その他 |
marchily

チームビルディングを行うための
クラウドサービスmarchilyのサイトでした。
| サイト名 | marchily |
| 特徴 | ・可愛い犬のイラストをメインに使用 ・サイトだけでなくサービス内にも 犬のイラストがデザインとしてあった。 ・タイポグラフィとイラストに 統一感が感じられるWebサイトだった。 |
| その他 |
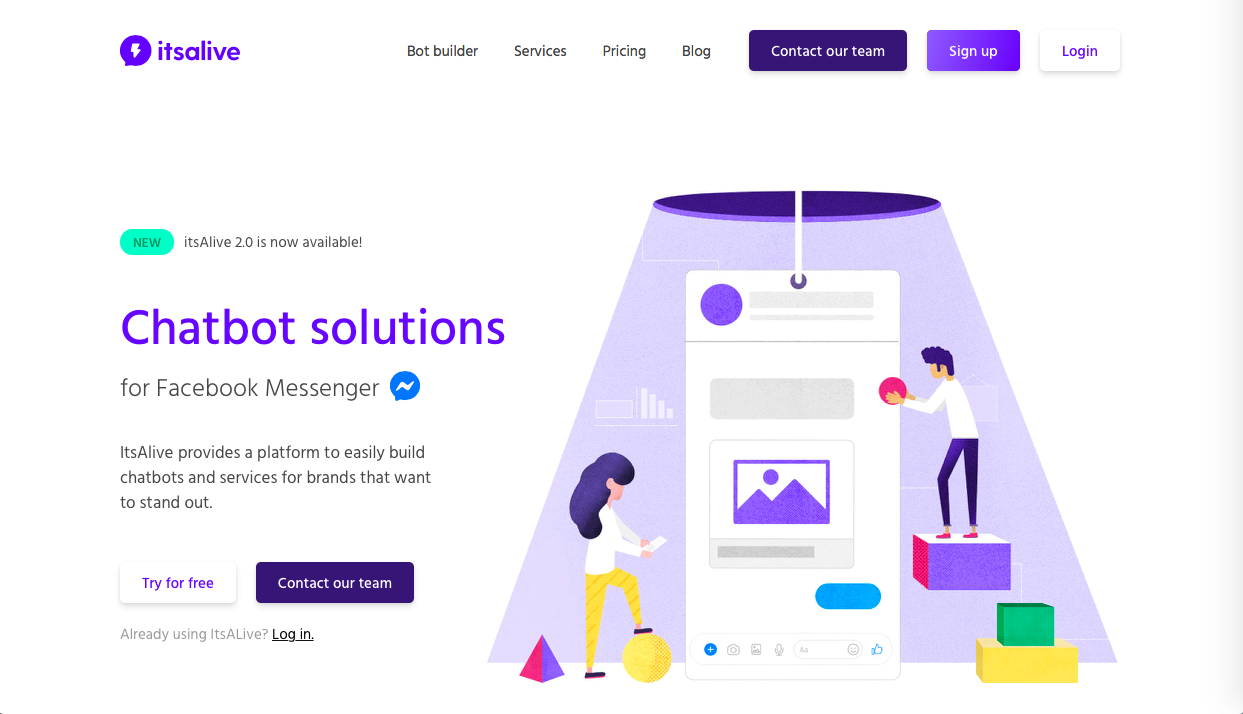
ItsAlive

Facebook上でチャットボイスが
利用できるサービスの公式サイトでした。
| サイト名 | ItsAlive |
| 特徴 | ・Facebookを意識した青み系のイラスト ・チャットボイスという馴染みない サービスをイラスト素材を利用して、 理解し易いようなデザインにしていた。 |
| その他 |
イラスト (アイコン) 素材の入手方法
イラスト素材は、商用利用もできる
無料 (フリー) のイラスト素材サイトから
ダウンロードして利用するのがおすすめ。
これが本当に無料とは考えられない程の
クオリティー高い素材が多く提供され、
色々なデザインの場面で使うことが可能。
最後に
以上が、イラストがWebデザインに
与える効果と参考Webサイトでした。
イラストにも様々種類やテイストがあり、
Webイメージに相応しい素材選択が必要。
配布されている無料イラスト素材では、
満足できない場合もあるかもしれません。
(配布されている有料素材も含み。)
一からイラスト素材を作ろうとすると
かなり作業量やコスト等もかかりますが、
拘り作ったイラストを用いたデザインは
非常に魅力や価値あるものになりますね。
なので、Webデザインに
イラスト素材を是非使ってみましょう。
なお、写真素材はこちらのサイトから。














