こんにちは、デザイナー・ブロガーの
ゆっきー(@elcielo_design)です。
今回は、WordPressのエディタで使える
ショートカットキーをまとめてみました。
この記事の目次
WordPressのショートカットキー
サイトやブログの運営・管理に使われる
WordPress (ワードプレス) ですが、
実はビジュアルエディタ (投稿ページ) で
ショートカットキーの利用が可能です。
(利用当初、知りませんでした … 。)
パソコンを使う上でショートカットキーは、
マウスでボタンをクリックするよりも、
作業の時短 (数秒) に使うことができます。
数秒ですが、何回も打ち込めば、
それだけ時間もかかるでしょう。
個人的にはPhotoshopやIllustratorでは、
デザインの制作等で特に重宝してますね。
取り消し「⌘+Z」コピー/ペースト「⌘+C/V」
これらは便利でよく使うのではないですか?
ですが、一方で複雑なショートカットキーは、
覚えるほうが実は時間がかかってしまい
逆に投稿に時間がかかるってこともあるので、
簡単で使用度が高いものを覚えるのがいいです。
では、早速このことは忘れずに、
WordPressビジュアルエディタで利用できる
ショートカットキーを見ていきましょう。
なお、Adobe Illustratorの
ショートカットキーは次の記事で見れます。
基本ショートカットキー 0
「基本ショートカットキー 0 一覧」
| 動作 | キー |
| 段落を変える。 | Enter |
| 改行する。 | shift+Enter |
まず初めに基本中の基本のキーから紹介。
なお、「shift+Enter」は
ボックスやリストタグ内でも使用可能です。
基本ショートカットキー 1
「基本ショートカットキー 1 の一覧」
| 動作 | キー |
| 取り消し (戻る) | ⌘+Z |
| やり直し (進む) | ⌘+Y |
| コピー | ⌘+C |
| ペースト (貼り付け) | ⌘+V |
| カット (切り取り) | ⌘+X |
| 全選択 | ⌘+A |
※ 「⌘はcommand・Cmd」と表記されることもある。
※ Windowsでは「⌘」→「Ctrl」
色んなソフトに共通するショートカット
基本なのでこれだけは覚えた方がいいです。
やり直し (進む) キー、はAdobeの場合は、
「⌘+shift+Z」なので注意。
カット機能は、コピー&ペースト後に
不要な部分を削除するより更に時短に。
基本ショートカットキー 2 (書体編)
「基本ショートカットキー 2 の一覧」
| 動作 | キー |
| 太字(ボールド) | ⌘+B |
| 斜体(イタリック) | ⌘+ I |
| 下線(アンダーライン) | ⌘+U |
| リンク挿入 | ⌘+K |
| |
option+control+D |
※「⌘はcommand・Cmd」、「optionはAlt」
「controlはCtrl」と表記されることもある。
※ Windowsでは「⌘」→「Ctrl」、
「option+control」→「Alt+Shift」
書体つまり文字に使えるシュートカット
「⌘+B」はよく使うと思います。
キーワードを太字にすることは、
強調や読み易さだけでなくSEO面でプラス。
<strong>〇〇</strong>はクローラーに
キーワードをさらに強くアピールできる。
文字変換ショートカットキー
「文字変換ショートカットキーの一覧」
| 変換 | キー |
| 全角ひらがなに変換 | control+J |
| 全角カタカナに変換 | control+K |
| 全角ローマ字に変換 | control+L |
| 半角カタカナに変換 | control+;(れのキー)※1 |
| 半角ローマ字に変換 | control+:(けのキー) |
※1 「システム環境設定」→「キーボード」
→「入力ソース」で半角カナにチェックを。
チェックがない場合は半角ローマ字になる。
※「controlはCtrl」と表記されることもある。
文字入力の際にもショートカットキーを
使うことも時短になりますね。
この機能を使えば、入力切り替えを
しなくても変換ができてしまいます。
注意としてこのショートカットが
早くない場合もあるので気をつけて下さい。
なぜなら、日本語入力の場合だと、
固有名詞を予想変換する機能があるので
そちらの方が早い時もあるためです。
カーソル移動系ショートカットキー
「カーソル移動系ショートカットキーの一覧」
| 動作 | キー |
| カーソルをその行の先頭へ移動 | control+A |
| カーソルをその行の語尾へ移動 | control+E |
| カーソルを左へ1文字分移動 | control+B |
| カーソルを右へ1文字文移動 | control+F |
| カーソルの左の文字を1文字削除 (deleteと同じ) |
control+H |
| カーソルの右の文字を1文字削除 | control+D |
| カーソルの右側から行末まで切り取り | control+K |
| control+Kで切り取った文を貼り付け | control+Y |
| カーソルを1行下へ移動 | control+N |
| カーソルを1行上へ移動 | control+P |
| カーソルの位置を変えずに改行 | control+O |
| カーソルの左右の文字を入れ替え | control+T |
| 1つ下のページに移動 | control+V |
※「controlはCtrl」と表記されることもある。
controlキーを使ったショートカットキーは
実はめちゃくちゃ便利です。
Macにはバックスペースがありませんが、
「control+D」で代用できてしまいます。
小技ショートカットキー
半角スペースを入れるために
半角英数に変更しなくてもいい。
| 動作 | キー |
| 半角スペース | sift+space |
ツールバーを使わなくてもEnterで
以下の書式ショートカットは置換される。
| 置換 | キー |
| 引用 | > |
| 見出し2〜6 | ##〜###### |
(#は半角入力になります。)
例えば、見出し3なら、
見出しにしたい文字の前に「###」をつけ
Enter・改行を行えば見出し3に変換される。
その他のショートカットキー
「その他のショートカットキーの一覧」
(WordPress独自のもの)
| 動作 | キー |
| リンクの挿入 | option+control+A |
| リンクの削除 | option+control+S |
| メディア(画像)挿入・編集 | option+control+M |
| 引用 | option+control+Q |
| 番号なしリスト | option+control+U |
| 番号つきリスト | option+control+O |
| 左寄せ | option+control+L |
| 中央揃え | option+control+C |
| 右寄せ | option+control+R |
| 両端揃え | option+control+J |
| 見出し1~6 | option+control+1~6 |
| 段落 | option+control+7 |
| アドレスタグの挿入・削除 | option+control+9 |
| ソースコードの挿入・削除 | option+control+X |
| 「続きを読む」タグの挿入 | option+control+T |
| Page Breakタグを挿入 | option+control+P |
| ツールバー切り替え | option+control+Z |
| スペルチェック | option+control+N |
| 集中執筆モードON・OFF | option+control+W |
| キーボードショートカット | option+control+H |
※「optionはAlt」、「controlはCtrl」
と表記されることもある。
※ Windowsでは「option+control」→「Alt+Shift」
基本のショートカットキーが
普通に使えるようになってきたら、
その他のショートカットキーも少しずつ
覚えていくといいかもしれませんね。
ただ、3つのキーを使うので
マウス操作の方がはるかに早い場合も。
なお、かな入力にしていて
ショートカットキーが効かないがあります。
また「option+control+英数字」を使った
ショートカットキーはSafariで使えないので、
ブラウザ (FireFox等) を変更する必要有り。
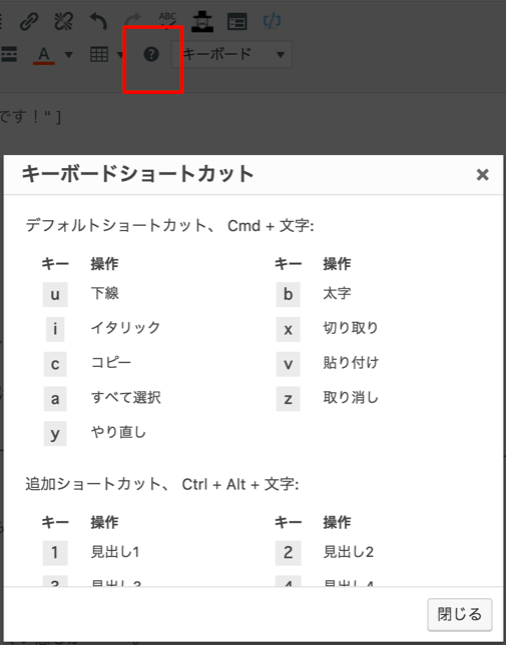
ショートカットキーを確認する。

「基本ショートカットキー1・2」
「その他のショートカットキー」は、
投稿の編集ツールバーの「?ボタン」で
実はいつでも大体確認できてしまいます。
(中にはないものもありますが。)
ですが、「control+◯」のショートカットは、
ないので急には確認できません。
なので、必要であればこのページを
ブックマークしてもいいかもですね。
ショートカットキーと一緒に
覚えておくと便利なプラグイン
ショートカットキーではないのですが、
投稿の際に便利なCCS・レンプレ等を
すぐに入れることができるプラグインを
2つ紹介したいと思います。
-
AddQuicktag
- TinyMCE Templates
AddQuicktag
このプラグインは、投稿時に挿入したい
CCS(装飾)などを登録するできるもの。
登録することで、すぐにエディタで
画面に適応させることができてしまいます。
AddQuicktag
TinyMCE Templates
このプラグインは、投稿時に挿入したい
テンプレートを登録できるもの。
よく使う、枠線や見出し、背景枠など
登録しておけばかなり便利です。
TinyMCE Templates
最後に
今回は、WordPressで記事投稿する上で
便利で時短になるショートカットキーの
説明を一通りしてみました。
WordPressを使い始めた人は、
最初はショートカットキーまで
覚えるのは大変かもしれません。
ですが、ある程度投稿に慣れてきたら、
普段よく使うショートカットキーは
意識的に覚えておくととても効率よく
記事を書いていくことができると思います。
(毎回の作業が数秒早くなります。)
さらに、ショートカットを使うポイントは、
先に全部の文章を書き込んだ後に
文字の装飾・デザインすると早くできますね。
因みに、WordPress自体ののことについては、
次の記事で解説しています。
その他のWordPress関連の記事












