こんにちは、デザイナー・ブロガーの
ゆっきー(@elcielo_design)です。
今回は、初心者のために
WordPressとは何か説明しようと思います。
この記事の目次
WordPressとは何?
WordPress (ワードプレスト) とは?
オープンソースのブログソフトウェアである。
PHPで開発されており、データベース管理
システムとしてMySQLを利用している
(後述のプラグインよりSQLiteでの使用も可能)。
単なるブログではなくコンテンツ管理システム
(CMS) としてもしばしば利用されている。
Wikipediaでは、こう書かれていますが、
一言で言うと「Webサイト・ブログの運営や
管理を簡単にするための無料のソフトウェア」
さらに言うと、「そこまで深い知識がなくても
サイトを作成・更新できるシステム」です。
因みに、このサイトもWordPressですね。
WordPressの登場

普通、Webサイトを作成したり、
ブログを更新する等の手順をイメージすると、
上の画像みたいになるのではないでしょうか?
意味がよく理解できない「コード」
英語、記号、数字等がズラッと並んであって、
「html」や「CSS」といった名称もあります。
Webサイトやブログを作ると言うことは、
サイト立ち上げのみでなく運営や更新のたびに
コードと嫌でも向き合わないとダメということ。
初心者の人がサイトを作ろうとしても、
これでは、なかなか手が出せませんよね。
それに、詳しくプログラミングが分かるより
自分自身の記事や商品 (サービス) に
力を入れたいと思っている人も多いはず。
そこで、2003年に誕生し、2008年ごろから
急に人気が出てきたのがこのWordPressです。
WordPressを使わない場合
そもそも、Webサイト (ブログも含む) は、
さっき言ったようにコードの集まりです。
WordPressなしに、自力だけで
サイトを更新しようとなるととても大変。
具体的に1記事 (1ページ) を作る度に
新しいHTML (コード) のファイルを
1つずつ作っていかないといけません。
また、それだけではなくて、
このHTMLファイルをいちいち自力で
サーバーに上げる必要もあるんです。
サーバーとは、ネット上に何かを
公開するためのコンピュータ、ソフトで
ブログの場合は大体、サーバーを間借りします。
(マンションの1部屋を借りるイメージで
その住所がURLにあたりますね。)
この借りたサーバーにファイル転送ソフトで
毎回HTMLファイルをアップロードする訳です。
つまりは、なかなか面倒 … 。
WordPressを使う場合
前提として、この記事では①についてです。
-
WordPressの2つの種類
① 〜 . org : サーバーに自らインストール
② 〜 . com :レンタルブログ (サイト)
※「 WordPressのQ&A」のQ9で解説
WordPressを利用する場合も
もちろんサーバーを借りるのは必要です。
そして、借りたそのサーバーに
WordPressをインストールしていきます。
(レンタルサーバーの管理ページから
最近だと簡単にインストールできますね。)

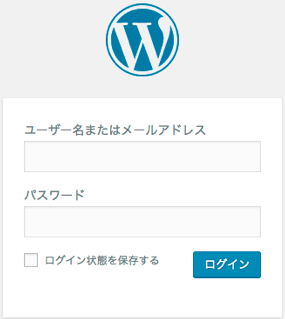
インストールすると、ブラウザを通し
サイト (ブログ) の管理が可能になります。
これが、ログイン画面です。

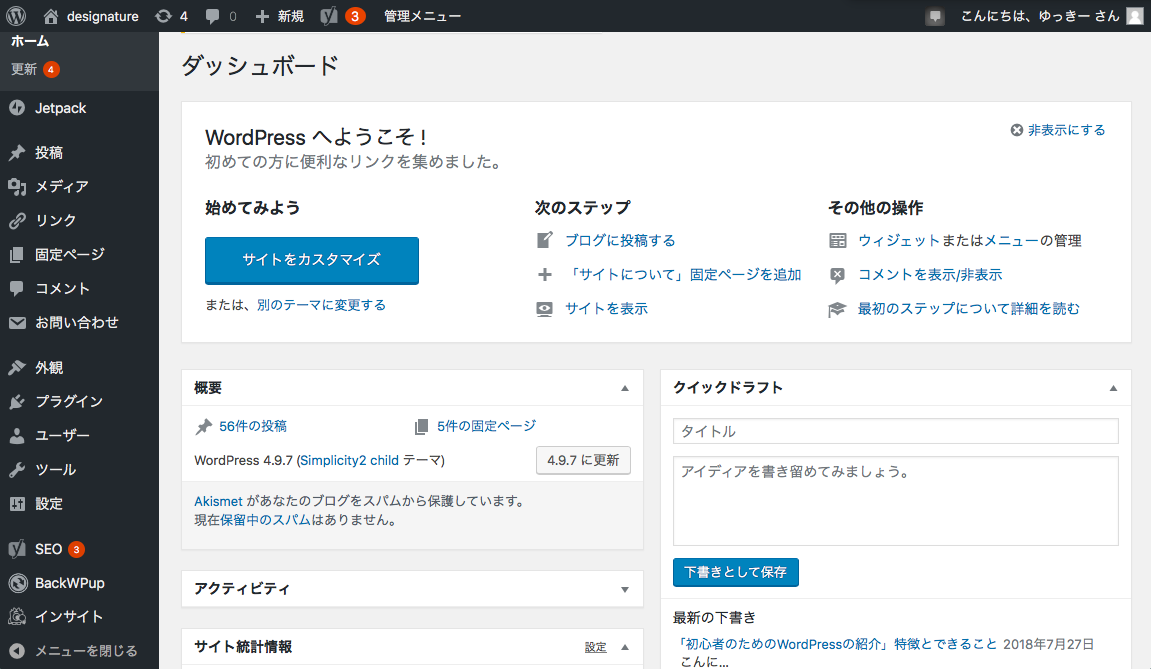
ログインをするとダッシュボードが開き、
ここから、簡単にコードを触らなくても
サイト (ブログ) の投稿、更新、設定を
行っていくことができるんです。
WordPressのメリット
WordPressが何か少し分かりましたか?
そこで、次にWordPressを使うと、
簡単な点・楽な点を紹介しようと思います。
メリットは以下の5つになります。
-
デザインテンプレートで
お洒落なサイトにできる。 -
専門的なコードを覚えなくていい。
-
ファイルのアップロードで簡単
-
自由度が高い。
-
プラグインで簡単に便利機能を追加
- その他
それぞれ順に説明していきます。
① デザインテンプレートで
お洒落なサイトにできる。
Webデザイナーなくても
WordPressではテンプレートを使い
Webサイトやブログを作成できます。
テンプレートとはいわゆる
ある程度の型ができていて中身を変えれば、
簡単にそれらしいデザインができるもの。
WordPressではテンプレートをテーマと呼び
有料・無料問わず沢山の種類があります。
それを利用することで、お洒落なデザインを
簡単に使うことができてしまいます。
おすすめのWordPressのテーマは、
次の記事を参考にして見て下さい。
② 専門的なコードを覚えなくていい。

先ほど、この記事のはじめ辺りで
コードの編集画面を見てもらいました。
それと比較して、
上の画像はWordPressの編集画面で
見たら一目でわかると思うのですが、
これこそがコードを覚えなくていい理由。
ビジュアル画面とテキスト画面に分かれ、
コードが分からなくてもビジュアル画面で
文字を入れたり、ボタンを押すことによって
ページ(記事)を作っていくことができます。
(操作は、WordやMicrosoftの感じですね。)
もちろん、コードの知識を覚えたら、
できることの幅はかなり広がります。
記事の投稿以外で
「画像・イラストの配置を変えたい。」
「文字の色を変更してみたい。」
「YouTube動画をサイトに設置したい。」
そういう時はコードの知識は必要ですかね。
③ ファイルのアップロードが簡単
X (旧Twitter) やInstagramのSNSのように
初めからWordPressにも簡単に
アップロードする機能が付いています。
実は、画像一枚あげるにも
-
専用ソフトでサーバーにアップロード
- 画像の表示するコードの読み込み
-
画像を表示する位置の指定
そういったことが必要なので
簡単にアップロードできる機能は便利です。
④ 自由度が高い。
ここまでWordPressを説明してきて
おそらく多くの人が疑問に思うのが、
はてなブログやアメブロ等の方が
会員登録するだけで無料で使えてしまうし、
サーバーも自分で借りなくて済むのでは?
そう言った疑問ですが、
確かにコードを触らなくても簡単に
投稿・更新はできるのはできます。
でも、他ブログのサービスでは、
正直サービスに限界があるのが事実。
WordPressなら自分の思っているように
ブログやデザインをカスタマイズできます。
これがWordPress最大の魅力ですね。
また、テンプレートを使うと自由度が低くなる
イメージかもしれませんがそれは違います。
装飾に当たる、色や文字、写真、イラスト等
テンプレートの周りも自分好みに変更が可能。
テンプレートはあくまでサイトの型です。
シンプルなものから、初めから装飾あるものまで
様々なので自分のイメージに相応わしいものを。
自分でデザインの素材を作るなら、
「Canva」というデザインツールが便利です。
⑤ プラグインで簡単に便利機能を追加
スマホなど元々備わっている機能以外に
便利なアプリをダウンロードできるように
WordPressも機能を追加できます。
「プラグイン」と呼ばれる追加機能で
インストール1つで色んな機能を増やせますね。
例えば、人気があるプラグインだと以下のもの
-
記事の目次を追加できるもの
- お問い合わせページを表示するもの
-
人気記事を表示するもの
- 自動でバックアップをとるもの
-
スパムコメントの排除をするもの
こういったものがありますね。
また、プラグインを使用するのも
コードの知識が全く必要なくて、
インストールして有効化するのみです。
(設定がいるプラグインもはありますが、
大体、検索すればわかると思います。)
初心者におすすめのプラグイン
⑥ その他
その他にできることも少し紹介
-
カテゴリー・記事ページごとに
デザインを変更できてしまう。 - Webサービスを作ることができる。
ここまで紹介した④ 〜 ⑥は、
Amebaブログ等ではできません。
色々とできることを紹介しましたが、
これがWordPressというものなんです。
自分のWeb上で表現したことを叶えてくれる
無限の可能性を秘めたブログサービスですね。
WordPress仕組み
WordPressは、PHP (ピー・エイチ・ピー)
というプログラミング言語でできています。
また、WordPressの更新情報や記事内容等は
MySQL (マイ・エスキューエル) という
データベースシステムで管理が行われています。
PHP?MySQL?を説明すると難しくなるので、
「そうなんだ!」くらいで大丈夫。
サイト運営には支障はないので心配なさらずに。
WordPressで使う4言語
「WordPressで使う4言語」
| 言語 | 習得必要度合い | 特徴 |
| HTML | ★ ★ ★ ★ ★ | Webページの土台になる言語。 文字や画像は、この言語で表示される。 テンプレートのHTMLをいじることにより、 色んな部分の文字や配置の変更ができる。 |
| CSS | ★ ★ ★ ☆ ☆ | サイトの様々な部分の大きさ、 色、余白などが変更できる言語。 HTMLが土台であるのに対しCCSは見た目を 装飾していく言語のイメージ。 |
| PHP | ★ ★ ★ ☆ ☆ | 更にカスタマイズ、機能が追加できる言語。 HTMLとCSSである程度デザインは可能ですが PHPを知ると応用的なことができる。 (WordPress自体がPHPでできている。) |
| Javascript | ★ ★ ☆ ☆ ☆ | 動きがあるものをデザインできる言語。 ページの再読み込みや動画でないものは、 大体この言語で表現されている。 |
※ ★は知っておいた方がいい度合い
WordPressで本格的にカスタマイズ
していくならコードを知るのも必要。
カスタマイズするのに触る言語は、
HTML、CSS、PHP、Javascriptの4つ。
言語を知らなくても、
WordPressは運営できるものになるので、
使っているうちに少しずつ知っていけば、
更に良いサイトができていくと思います。
HTML・CSS、PHP、Javascriptについて
もっと知りたい方は下の記事でそれぞれ
書籍を紹介しています。
WordPressの始め方
WordPressの始め方については、
この記事に書くと更に長くなりそうなので、
下記事にまとめているので読んでみて下さい。
WordPressのQ&A
最後に、WordPressに対する疑問を
「Q&A形式」で回答しようと思います。
「Q1. 本当に無料で使えるのか?」
-
A1. WordPress自体は無料です。
ですが、他の2つの面でお金がかかります。
・サーバー代(サイトを公開する場所)
・ドメイン代(サイトの固有のULR)が必要。
「Q2. サーバー契約はどこできる?」
-
A2. エックスサーバーがオススメ。
その他にも、さくらレンタルサーバーや
ロリポップ等と色々あります。
「Q3. ドメインはどこで取得できる?」
-
A3. サーバーレンタルの際にセットで。
サーバーと別の取得となるとなれば
お名前.comなどがメジャーだと思います。
「Q4. 広告など勝手に表示されないのか?」
-
A4. そいうことはありません。
WordPressの記事などで広告があるのは、
サイト運営者が貼っているためですね。
「Q5. ブログ以外として使えるのか?」
-
A5. 使用可能です。
ブログでなくても会社やお店のサイト等
そういったものまでできます。
「Q6. 他のブログからの移行は可能?」
-
A6. 可能です。
ですが、ポイントとなるのがドメイン。
このサイトmrzw-design.comように
独自ドメインを他のブログで使用してるなら
URLが変わらずに問題なく移行が可能です。
独自ドメインでない場合はSEOほぼリセット。
「Q7. WordPressはSEOに強いのか?」
-
A7. 強いとも限らない。
SEOに強いと聞くこともありますが、
カスタマイズや構造によって変わります。
自由な面、強くもなりますしやり方次第。
「Q8. 正直WordPressって人気なのか?」
-
A8. 人気です。
世界の1/4のサイトはWordPressで
できていると言われています。
「Q9. WordPress.comとは?」
-
A9. 簡単に言うとレンタルブログ。
始めの方で少し触れたのですが、
WordPressは2種類のものに分かれます。
①「WordPress.org」今まで紹介したもの
②「WordPress.com」レンタルブログ
____________________
WordPressと聞くと①と思って大丈夫。
②というのは自分でサーバーを借りず使える
他ブログのようなものです。
一方テーマやデザインに制限があります。
それなら、はてなブログ等の方がいいかと。
「Q10. WordPressを使用しているか
見分けることはできるのか?」
-
A10. 見分けることはできます。
「Is It WordPress?」というサイトで、
調べたいサイトのURLを検索にかけると
すぐに分かります。
世界のWebサイトのWordPressの割合
It Is WordPress ?
まとめ
簡単に今回はWordPressについて
初心者のために紹介してみました。
初めの方に言ったように
このサイトもWordPressを使っています。
「これからブログを始めてみたい。」
「ポートフォリオサイトを作りたい。」
「お店でサイトを運営したい。」
そういったときに一からサイトを作るのでなく
WordPress利用もいいかもしれませんね。
その他のWordPressで役立つ記事