こんにちは、デザイナー・ブロガーの
ゆっきー(@elcielo_design)です。
この記事では、Webデザインスクールの
選び方とおすすめ等をまとめました。
この記事の目次
- 1 Webデザインスクールの道
- 2 Webデザインスクールの 選び方のポイント・コツ
- 3 Webデザインスクールの選び方まとめ
- 4 おすすめのWebデザインスクール 3種類の受講方法
- 5 おすすめのWebデザインスクール一覧
- 6 ① 通学とオンラインが選択できる Webデザインスクールおすすめ5選
- 7 ② 通学型の Webデザインスクールおすすめ4選
- 8 ③ オンライン (通信) 型の Webデザインスクールおすすめ4選
- 9 通学・オンライン型の Webデザインスクール厳選4校
- 10 Webデザインスクールの選択に 迷ったら理想のキャリアを決めよう。
- 11 理想のキャリアを見つけるためには。
- 12 今回紹介したデザインスクールでも、 無料体験・カウンセリング等多数。
Webデザインスクールの道
Webデザインのスキルを習得しようと、
独学を始めたけれど学習がはかどらない。
どうやってWebデザインを学んでいけば
良いかイメージがいまいちつかめない。
そんな人のために、様々なWebデザイン
スクールを調べて分かったおすすめの
Webデザインスクールを紹介します。
また、おすすめのスクールだけではなく、
Webデザインスクールを選ぶポイントや
コツ等も紹介していこうと思います。
なお、独学とWebデザインスクールで
迷っている方は次の比較記事を参考に。
Webデザインスクールの
選び方のポイント・コツ
今回は、おすすめWebデザインスクールを
10スクールほど紹介します。
ですが、候補のデザインスクールの数が多いと
どこを選べば良いのか正直迷いがちになるので、
まずは、どんなポイントに気をつけながら、
スクールを選べば良いのか説明していきます。
「スクール選びのポイント10」
- 自分の理想のキャリアを達成できそうか。
-
Webデザインの学習内容は
キャリアと合っているか。 -
スクールの受講期間は短いか。
-
現役で活躍する講師がいるか。
- 授業型か家庭教師型か。
-
通学型かオンライン (通信) 型か。
- 卒業生の就職・転職実績はどうなのか。
-
卒業後のサポート体制はしっかりしているか。
-
講師の質と塾生の作品のレベルは高いか。
- スクール・講師の雰囲気は良さそうか。
① 自分の理想のキャリアを
達成できそうか。
まず最初に、自分の理想のキャリアプランを
しっかりイメージしましょう。
どのスクールも特徴が色々と異なるため、
ただスクールを見るだけでは決めれません。
例えば、以下のように大まかで構わないので、
「何のためにWebデザインを学ぶのか。」を
考えてみましょう。
- 就職・転職 / フリーランスを目指す。
-
初めは転職その後はフリーランスを目指す。
- 副業 (複業) デザイナーを目指す。
-
デザインスキルを持った
プログラマー (エンジニア) を目指す。
また、キャリアプランを決める際は、
業界知識がないと決めれない場合も多いので、
自分1人ではなくて、Webデザインスクールの
無料カウンセリングを利用するのもおすすめ。
デザイナーの多様な働き方やキャリアは、
次の記事が参考になると思います。
② Webデザインの学習内容は
キャリアと合っているか。
目指すキャリアが決まったら、
その道を目指すために必要なWebデザイン
スキルや知識等を調べていきましょう。
このスキルはマストで必ず必要なもの、
このスキルはあったら良いくらいのもの等と
把握をしていきます。
Webデザイナーという職種に必要なのは、
主に次の2つのスキルです。
- Webデザイン
PhotoshopやIllustrator等を用いて、
デザインにおこしていくスキル -
コーディング
デザインのコーディングを行なって、
Webブラウザに反映するスキル
具体的に最低限必要な知識やスキルは、
こちらの記事を参考にしてみて下さい。
細かくいうとデザイン・コーディング共に
更に細分化できるため、キャリアから逆算し、
どちらのスキルにこれから比重を置くのかを
決めていくと良いでしょう。
そして、必要なスキル・知識を学べる
Webデザインスクールを調べていきます。
③ スクールの受講期間は短いか。
スクール選びの中でも短期間 (半年以内) の
スクールを選ぶのが、大切なポイント。
理由は、Web業界に就職・転職する場合は、
実務経験を必要とする会社が多いからです。
Webデザインスクールに長く通ったところで、
Web業界へ入り口が広がる訳ではありません。
スクール期間は短めに必要なスキルを身に付け、
早めに実務の経験を積める環境に身を置くのが
Webデザイナーへの近道になってきます。
残念ながら、スクールを卒業しただけでは、
実務レベルのスキルは身に付け難いですね。
なので、Webデザインスクールと合わせて、
クラウドソーシングも実務経験を積むため
利用していくと良いと思います。
④ 現役で活躍する講師はいるか。
講師がいることは、独学にはない
スクールの大きなメリットの1つです。
Webデザインを学ぶ中でテキストや動画を
見るだけで理解できないことが出てきます。
基本以上のスキルが身についている頃なら、
上手くネットで検索し答えを見つけられる
自己解決能力も高まっているはずですが、
デザインスクールに通い始めたばかりの人は
「何が分からないのかが分からない」状態。
自分で調べて解決するのが難しい人は、
誰かしらに聞くしか方法がないですよね。
なので、未経験者は独学よりもスクールが、
良い場合が多いです。
ですが、現場経験の少ない講師もいるので、
注意が必要になります。
講師は技術を教えてくれるだけの存在でなく、
将来 (キャリア) の道しるべにもなり得ます。
経験豊富な講師ならばスキル面だけでなくて
デザイナーの先輩としても頼れますね。
一般スクールの中には極端に言ってしまえば、
デザインツールの使い方だけに詳しい人が、
講師をしているところもあったりします。
なので、入学前にはスクールのWebサイトの
講師情報を公開しているページをチェックし、
必ずデザイン現場の経験が豊富な講師がいる
スクールを選択しましょう。
自分の理想としているキャリアを持っている
講師がいるスクールだと心強いですよね。
⑤ 授業型か家庭教師型か。
レッスン形式は、次の2つに分かれます。
- 授業型
講師1人に対して、生徒複数名 -
家庭教師型
講師1人に対して生徒1人
Webデザインを学ぶ場合は、
家庭教師型が個人的にはおすすめです。
デザインは論理 (ロジック) で学習できますが、
少なからず好みやセンスも加味される分野。
授業型だと様々な人に役立つ内容になるため、
作りたいものが作れない可能性もあります。
家庭教師型だと自分の好みのデザインや、
オリジナルサイトを作りつつ学習できるので、
楽しみながら自然とスキルが習得できますね。
⑥ 通学型かオンライン (通信) 型か。
スクールの受講方法には次の2つがあります。
- 通学型
リアルの教室に通って学ぶスクール。
教室があるので授業形式の学習になりやすい。 -
オンライン (通信) 型
パソコンを通じて授業が受けれるスクール。
オンラインで複数人数は教えられないので、
家庭教師型になりやすい。
通学形式は、直接コミュニケーションが
取りやすい代わりに、一度休んでしまうと
他の人のペースで基本は授業は進むので、
ついていきにくいデメリットもあります。
その一方では、オンライン (通信) 形式は、
コミュニケーションが直接会うのと比べ
取りにくいですが、移動時間がなくなり
自分のペースを保ちながら学習できます。
講師も場所を選ばなくて済むので、
本当に自分と合った講師を見つけやすい。
通学型・オンライン型スクールの
メリットやデメリットはこちらの記事で。
⑦ 卒業生の就職・転職実績は
どうなのか。
キャリアプランと合わせて、
卒業生の事例はあるか等を確認しましょう。
卒業生の就職・転職実績があれば、
自分の理想としているようなキャリアを
実現するためのスキルや知識等が学べる
スクールだという1つの確認になります。
⑧ 卒業後のサポート体制が
しっかりしているか。
これはないスクールも中にあるのですが、
全てのWebデザインの講義を終了した後に
キャリアの支援はあるかも確認しましょう。
もしも、キャリアの支援があるならば、
理想のキャリアを実現できる可能性は
非常に高くなってきますね。
卒業後、キャリアの支援がない場合は、
求人サイトやエージェントを利用しましょう。
⑨ 講師の質と塾生の作品の
レベルは高いか。
自分の作りたいWebデザイン (サイト) の
水準に対して「講師の質はどうか。」
「しっかりと教えてもらえそうか。」
「卒業生の作品のレベルは高いか。」等も
あらかじめ確認をしておきましょう。
人によってデザインのレベルやテイストは
思っているよりも変わってくるものなので、
自分に合わない講師から学んだとしても、
作りたいWebデザインは作れませんよね。
「この講師が作るWebデザイン良いな。」
と思える講師が見つかれば最高です。
⑩ スクール・講師の雰囲気は
良さそうか。
最後に、スクールや講師の雰囲気は、
学習のモチベーションに繋がるので、
自分に合うものを選んでおきたいところ。
雰囲気だけは、実際に講義を受けたり、
スクールに行かないと分からないので、
無料体験や学校での説明会にはあれば
積極的にできる限り参加をしてみましょう。
TechAcademy「プログラミング無料体験」![]()
のように1週間も無料で講座を受講できる
ものまであるので利用しない手はないですね。
(TechAcademyはオンラインスクールでおすすめ)
Webデザインスクールの選び方まとめ
選び方のポイント10を紹介しましたが、
特に次の4つの条件はきちんと押さえて、
Webデザインスクールを選択しましょう。
- 理想とするキャリアと学習内容が一致する。
-
受講期間が半年以内である。
- 現役で活躍する講師がいる。
-
就職・転職サポート (支援) がある。
おすすめのWebデザインスクール
3種類の受講方法
Webデザインスクールは、
「通学」か「オンライン」でレッスン形式や
サポートの体制等がイメージできるため、
次の3種類の受講方法に分けて紹介します。
- 通学とオンラインが選択できるスクール
-
通学型のスクール
- オンライン (通信) 型のスクール
それでは具体的にみていきましょう。
おすすめのWebデザインスクール一覧
「おすすめのWebデザインスクール」
| 系統 | スクール名 | 料金 | |
| 通学& オンライン |
デジハリ | デジタル ハリウッド 専科Webデザイナー専攻等 |
各コース |
| デジタルハリウッド STUDIO by LIG |
各コース | ||
| デジハリONLINE Webデザイン通信講座 |
¥295,900~ | ||
| ヒューマン アカデミー |
Webコース | ¥351,120〜 (税込) 入学金 ¥33,000 |
|
| ヒューマン アカデミー通信講座 (Webデザイナー講座 |
¥179,300 (Adobe CC付) /3か月~ |
||
| SHElikes (シーライクス) |
レギュラープラン | ¥437,800 (入学金込み) |
|
| スタンダード プラン |
¥16,280~ 入学金¥162,800 |
||
| INTERNET ACADEMY デザインコース |
各コース | ||
| 侍エンジニア | ¥168,000〜 | ||
| 通学 | KENスクール | ¥97,000〜 | |
| パソコンスクールISA | ¥280,000〜 (税抜) | ||
| Winスクール | 受講料 ¥178,000〜 入塾金 ¥18,000 教材 ¥10,000前後 |
||
| AVIVA (アビバ) | 受講料 記入なし 入学金 ¥22,000 |
||
| オンライン | CodeCamp (コードキャンプ) |
¥198,000 /2ヶ月~ |
|
| TechAcademy (テックアカデミー) |
¥284,900 (学生¥273,900) /4週間〜 |
||
| DMM WEBCAMP | ¥169,800 /4週間~ |
||
| SKILLHUB (スキルハブ) |
¥297,000~ | ||
下でそれぞれ詳しく紹介しています。
① 通学とオンラインが選択できる
Webデザインスクールおすすめ5選
「通学とオンラインが選択できるスクール」
- デジタルハリウッド
∟ デジタル ハリウッド
専科Webデザイナー専攻等
∟ デジタルハリウッドSTUDIO by LIG
∟ デジハリONLINE
Webデザイン通信講座
-
ヒューマンアカデミー
∟ ヒューマンアカデミーWebコース
∟ ヒューマンアカデミー通信講座 - SHElikes (シーライクス)
∟ レギュラープラン
∟ スタンダードプラン
-
INTERNET ACADEMY
デザインコース - SAMURAI ENGINEER
(侍エンジニア)
デジタルハリウッド
「専科Webデザイナー専攻、
グラフィックデザイン講座等」

デジタルハリウッドは、
1年間の授業を通しデザインの基礎から
徹底的に学べる最高のデザインスクール。
制作現場で求められるデザイン思考、IoT、
インタラクティブ表現、プログラミング、
そういったスキルもしっかり習得できます。
| スクール名 | デジタルハリウッド | |
| 学習タイプ | 教室へ通う | |
| コース・プラン | ・専科Webデザイナー専攻 ・グラフィックデザイン講座 等 |
|
| 料金 | ・各コースごとで異なる。 | |
| 学習時間 (期間) | ・各コースごとで異なる。 | |
| 教室 | 東京 (御茶ノ水)・大阪 | |
| 習得知識・スキル | ・各コースごとで異なる。 | |
| 特徴 | ・2ヶ月~1年間で学ぶデザイン系最高峰の コース。 ・インタラクティブデザインやIoTまで 幅広く学べるデザイン専門学校。 ・一流のクリエイティブ企業が各科目を担当 |
|
| 卒業後・転職 サポート |
||
| 無料体験 | スクール説明会 (参加無料) 有り | |
| おすすめの人 | ・老舗クリエイティブスクールで学びたい人 | |
| その他 | 卒業後イマジカデジタルスケープで、 就職できれば20万キャッシュバック有り |
|
デジタルハリウッド
デジタルハリウッドの
「専科Webデザイナー専攻」
「グラフィックデザイン講座」コースのページ
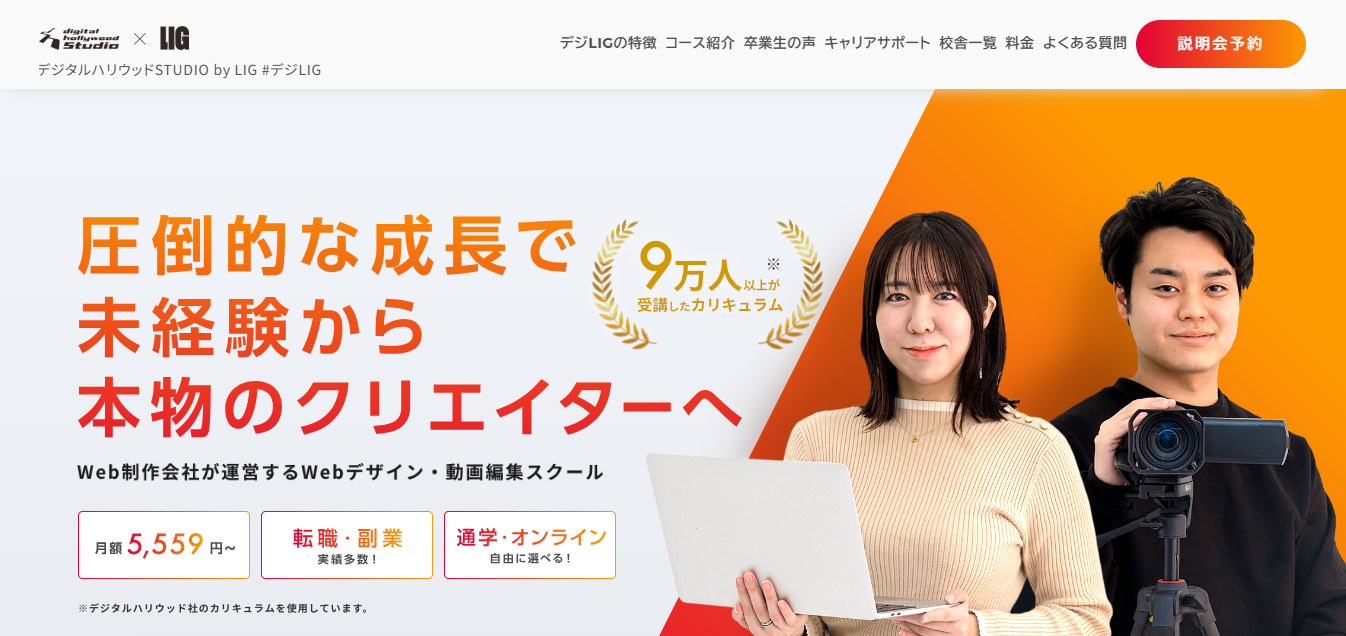
デジタルハリウッド
STUDIO by LIG
「Webデザインベーシック講座、
グラフィックデザイン講座等」

デジタルハリウッド STUDIO by LIGは、
Web制作会社LIGが運営を行なっている
デザインスクールになります。
| スクール名 | デジタルハリウッド STUDIO by LIG |
| 学習タイプ | 教室へ通う |
| コース・プラン | ・webデザインベーシック講座 ・グラフィックデザイン講座 等 |
| 料金 |
・各コースごとで異なる。 |
| 学習時間 (期間) | ・各コースごとで異なる。 |
| 教室 |
東京 (上野・池袋・北千住・町田)・ 埼玉 (大宮・川崎) |
| 習得知識・スキル | ・各コースごとで異なる。 |
| 特徴 | ・自社のノウハウを生かした 現役クリエイターによる直接指導。 ・コンサルタントによる厚い転職支援を 保証 ・LIG運営コワーキングスペース使い放題 ・Mac・ディアルディスプレイ完備 ・デジタルハリウッド社と業務提携 |
| 卒業後・転職 サポート |
|
| 無料体験 | 「個別説明会 |
| おすすめの人 | ・未経験からWebデザイナーに転職したい人 ・フリーランスとしてWebデザイン/動画 スキルをアップさせたい人 ・社会人からデザイン業界を目指す人 |
| その他 |
WebデザイナーデジハリONLINE
「Webデザイン通信講座」

デジハリONLINEは、
専門学校デジハリのWeb/CG/動画/映像
プログラミングが学べる通信講座の1つ。
動画講座を主として独自カリキュラムで
Webデザイン制作の基本知識から高い技術、
現場で生かせるテクニクまで学習できます。
また受講も週数日から大丈夫で、学習期間が
長めなのでゆっくり学びたい人におすすめ。
| スクール名 | デジハリONLINE |
| 学習タイプ | オンラインスクール |
| コース・プラン | Webデザイン通信講座 ・Webデザイナー講座 フリーランスコース ・Webデザイナー講座 就転職コース ・Webデザイナー講座 在宅・副業コース |
| 料金 (最安) | ¥295,900~ |
| 学習時間 (期間) | 98時間 (7ヶ月~8ヶ月) |
| 習得知識・スキル | Illustrator/Photoshop、HTML/CSS、 JavaScript、jQuery、Dreamweaver、 レスポンシブデザイン、企画/ワークフロー |
| 卒業後・転職 サポート |
転職サポート有り (就職・転職成功で20万円!?) |
| 無料体験 | 個別相談会への参加予約 |
| 資料請求 | 資料請求有り |
| おすすめの人 | ・オンラインでWebデザインを学びたい人 |
| その他 | ※ ソフトは自分で用意が必要。 お買い得に購入する方法はこちら |
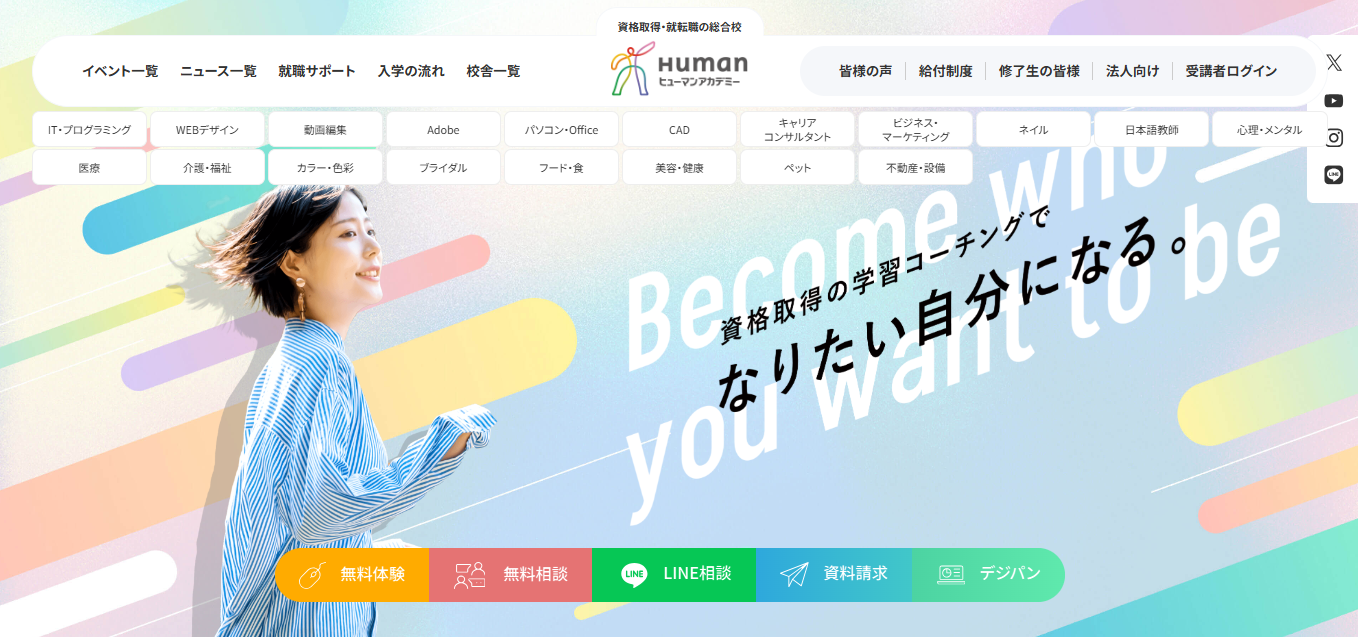
ヒューマンアカデミー
Webコース

ヒューマンアカデミーは、
Webデザイン・プログラミング以外にも
多数のコースを展開する有名な総合学校。
| スクール名 | ヒューマンアカデミー |
| レッスン形式 | クラス担任・オンライン・ブレンド |
| 受講方法 | 通学 |
| コース・プラン | Webデザイナースタンダードコース Webデザイナープロフェッショナルコース Webデザイナートータルコース |
| 料金 | ¥351,120〜¥674,300 (税込) 入学金 ¥33,000 |
| 学習時間 (期間) | 3・6・9ヶ月 |
| 習得知識・スキル | Illustrator/Photoshop、HTML/CSS、 レスポンシブサイト、jQuery、JavaScript Webディレクション、WordPress 応用デザイン、ポートフォリオ制作等 |
| 特徴 | ・スタンダードコースやプロフェッショナル コース等、自分に合ったコースを選べる。 ・レッス形式も3つ準備されている。 ・経験者はポイントレッスンも可能。 |
| 卒業後・転職 サポート |
就職サポートあり |
| 資料請求 | ・通学講座「資料請求」 |
| おすすめの人 | ・通学で有名なスクールで Webデザインを学びたい人 |
| その他 |
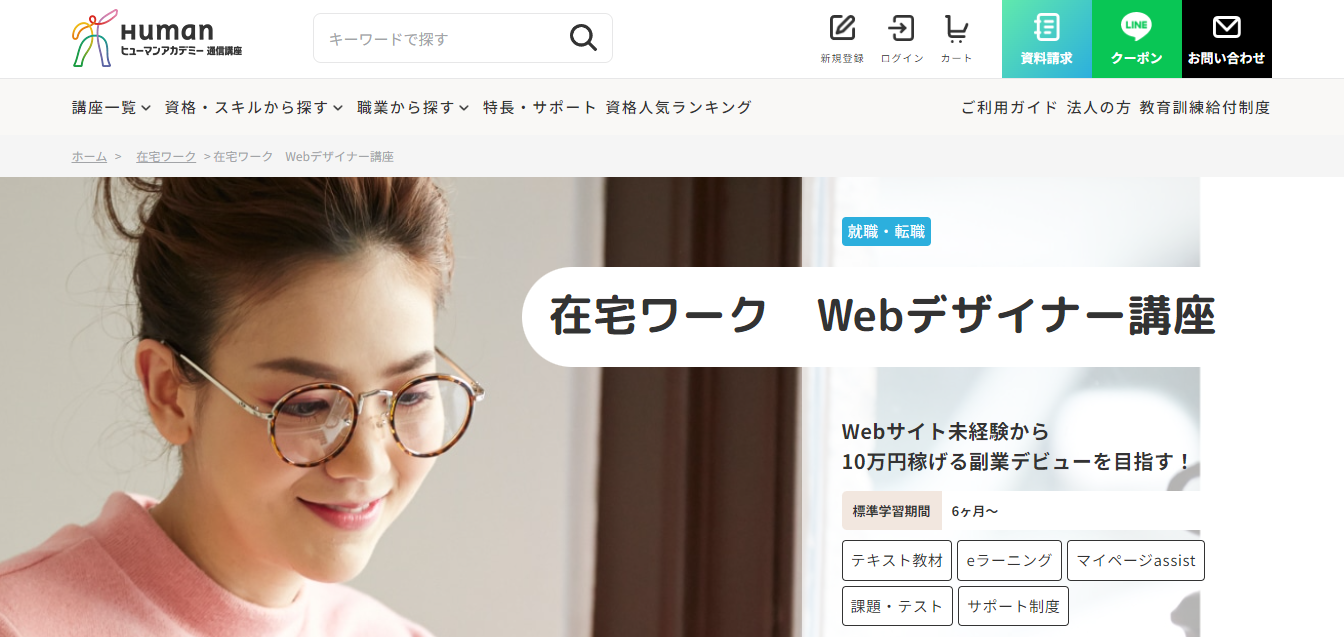
ヒューマンアカデミー通信講座
「在宅ワーク Webデザイナー講座」

在宅ワーク Webデザイナー講座は、
ヒューマンアカデミーの通信講座です。
デザインのソフトの使い方・知識から、
HTML・CSS、WordPress等のWeb制作に
必要なスキルを一通りを勉強できるほか、
在宅ワークのための無料セミナーもあり。
また、他のスクールと違う点として
受講料金にAdobe CCの価格も含み、
学生価格でMac bookも購入できます。
| スクール名 | ヒューマンアカデミー通信講座 |
| 学習タイプ | オンラインスクール |
| コース・プラン | 在宅ワーク Webデザイナー講座 |
| 料金 (最安) | ¥179,300~ (Adobe CC付) |
| 学習時間 (期間) | 3か月~ |
| 習得知識・スキル | Webリテラシー、Illustrator/Photoshop、 HTML/CSS、Javascript等 |
| 卒業後・転職 サポート |
卒業後、仕事につきやすいような講座 |
| 資料請求 | 資料請求有り |
| おすすめの人 | ・オンラインで有名なスクールで Webデザインを学びたい人 |
| その他 | ・ソフトは付属 (パソコンはアカデミック価格購入できる。) |
「ヒューマンアカデミー通信講座」
(在宅ワーク Webデザイナー講座)
SHElikes (シーライクス)

SHElikes (シーライクス)」は、
Webデザイン・動画・ライティング等の
スキルはもちんのこと、仕事の獲得方法や
SNSの発信力が磨けるセルフブランディング
コース等、45種類以上の職種のスキルが
「定額・学び放題」のスクールになります。
女性向けのキャリアスクールとしては、
No.1の会員数で、オンラインで学べる他、
東京や大阪、名古屋には教室もあります。
料金も非常にリーズナブルな設定で、
国の補助金制度が利用できるようになったため
対象者は何と最大28万円もキャッシュバックを
受けることも可能なんです。
SHElilesを検討されている方は、
まずは無料体験に是非参加してみましょう。
| スクール名 | SHElikes (シーライクス) |
|
| 学習タイプ | オンライン・教室に通う |
|
| コース・プラン | ・レギュラー/スタンダードプラン |
|
| 料金 |
レギュラー プラン |
¥437,800/1年 (入学金込み)、 24回分割で¥18,241/月 ※ 補助金が適用されると 最大70%割引、更に転職成功なら 8万円キャッシュバック |
| スタンダード プラン |
¥16,280/月~ 入学金¥162,800 |
|
| 学習時間 (期間) | ・レギュラープラン 1年間 ・スタンダードプラン 1ヶ月~ |
|
| 教室 | 東京 (銀座)・愛知 (名古屋)・大阪 (梅田) | |
| 営業時間 | 11:00~20:00 | |
| 習得知識・スキル | Photoshop、Illustrator、HTML・CSS、 レスポンシブデザイン、 jQueryアニメーション、 ワイヤーフレイム制作、Webマーケ基礎、 その他動画、SNS、ライティング等の 45種類以上のスキル |
|
| 特徴 | ・女性向けNo.1のキャリアスクール ・累計会員数14万人 (2024年4月時点) ・参加者満足度95% ・複数の受講生と月1回のコーチングあり ・「もくもく会」という講師と受講生を 交えた勉強会開催 (オンラインなら毎日、 教室なら週2・3回) ・プロによる課題の添削。 ・デザインに関する質問24時間可能。 ・特別イベントの参加。 ・対象者は最大28万円のキャッシュバック |
|
| 卒業後・転職 サポート |
・キャリアカウンセラーの1on1サポート ・履歴書/職務経歴書や面接対策の サポート |
|
| 無料体験 | 「無料体験」有り (無料体験レッスン参加で 初月無料特典有り) |
|
| おすすめの人 | ・デザインだけでなく、 他のスキルも合わせて学びたい人 ・オンラインと教室両方利用したい人 |
|
| その他 | ※ ソフトは自分で用意が必要。 お買い得に購入する方法はこちら |
|
「SHElikes (シーライクス)」
INTERNET ACADEMY
(インターネット・アカデミー)
「デザインコース」

INTERNET ACADEMYは、
幅広い業界で非常に高く評価されている
日本初のWeb専門スクールになります。
デザインコースで、デザインの基礎知識から、
効果検証・分析まで一通りのデザインスキルを
このスクールならではの講座で学習できます。
| スクール名 | INTERNET ACADEMY (インターネット・アカデミー) |
|
| 学習タイプ | 教室に通う | |
| コース・プラン | デザインコース ・Webデザイナー入門コース ・Webデザイナーコース ・Webデザイナー総合コース 等 |
|
| 料金 | ・各コースごとで異なる。 | |
| 学習時間 (期間) | ・各コースごとで異なる。 | |
| 教室 | 渋谷・新宿・アメリカ・インド | |
| 習得知識・スキル | ・各コースごとで異なる。 | |
| 特徴 | ・世界的なIT先端都市との連携し、 グローバルに通用するUI/UXスキルを提供。 ・日本初のWeb専門スクール ・インストラクターがWeb技術の世界最高 団体「W3C」のメンバーなので常に最新 スキルを学べる。 |
|
| 卒業後・転職 サポート |
||
| 無料体験 | 無料カウンセリングあり | |
| おすすめの人 | ・正統派Web制作スクールで学びたい人 | |
| その他 | |
|
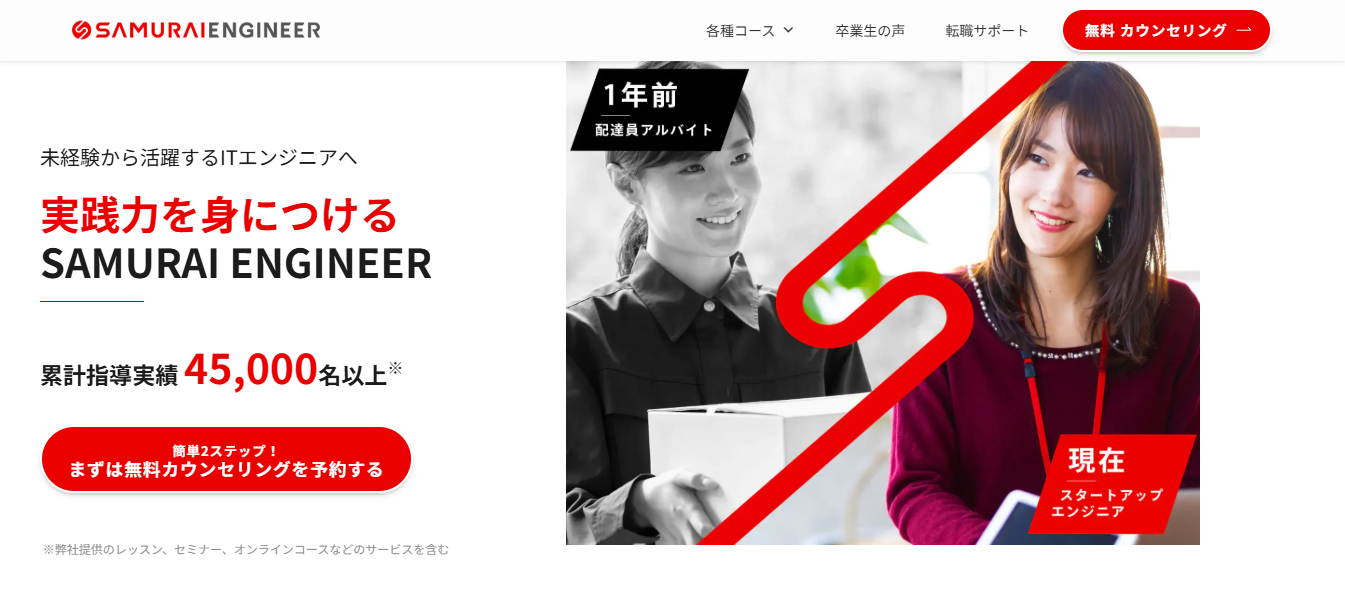
SAMUAI ENGINEER
(侍エンジニア)

SAMURAI ENGINEER (侍エンジニア) は、
プログラミングを中心に
Webデザインを教えているスクールの1つ。
| スクール名 | SAMURAI ENGINEER (侍エンジニア) |
| レッスン形式 | マンツーマン |
| 受講方法 | 対面・オンライン |
| コース・プラン | ・ビジネスコース ・フリーランスコース ・デビューコース |
| 料金 | ¥168,000〜 ¥698,600 |
| 学習時間 (期間) | 1・3・6ヶ月 |
| 習得知識・スキル | Webサイト制作スキル全般、Webデザイン コーディング、Illustrator/Photoshop、 HTML/CSS、JavaScript、jQuery、PHP、 WordPress等 |
| 特徴 | ・受講者の目線から逆算、最適な講師による 受講者専用オリジナルカリキュラムを作成 マンツーマンで授業を行っている。 ・「特待コース」というものがあり、 ある条件を満たせば受講料金が無料になる ・オンラインで全国どこからでも受講可で 希望者には対面レッスンもできる。 ・集団型授業ではできない手厚い授業内容 |
| 卒業後・転職 サポート |
就職・転職支援、 フリーランス・副業仕事獲得サポート |
| 資料請求 | |
| おすすめの人 | ・実践力のあるWebデザイナーに なりたい人 |
| その他 | オーダーメイドカリキュラム、 オリジナルサイト制作支援 |
② 通学型の
Webデザインスクールおすすめ4選
「通学型のスクール」
通学型Webデザインスクールの
一覧は次の記事にまとめています。
KENスクール

KENスクールは、
開校30年の実績を元に個別指導や
現場指導等、様々な学習スタイルを
取り入れているデザインスクール。
| スクール名 | KENスクール |
| レッスン形式 | 個別指導 |
| 受講方法 | 通学 |
| コース・プラン | ・Web基礎構築コース ・Web就職・転職対応コース |
| 料金 | ¥97,000〜¥815,000 |
| 学習時間 (期間) | 3〜12ヶ月 |
| 習得知識・スキル | Illustrator/Photoshop、HTML/CSS、 Dreamweaver、jQuery、サイト制作、 PHP、WordPress、RWD、グラフィック等 |
| 特徴 | ・パソコンやソフトがなくても校舎に行けば 学習が可能。 ・いつでもインストラクターに気軽に 質問できる環境が整っている。 ・卒業後の進路サポートも幅広い。 |
| 卒業後・転職 サポート |
就職・転職サポート |
| 資料請求 | あり |
| おすすめの人 | ・通学でWebデザインを学びたい人 |
| その他 |
KENスクール
パソコンスクールISA

パソコンスクールISAは、
デザインに限らず、ExcelやPowerPoint等の
ビジネスITスキルやプログラミングも
学習できる通学型のスクールになります。
| スクール名 | パソコンスクールISA |
| レッスン形式 | 講座学習 |
| 受講方法 | 通学 |
| コース・プラン | ・Webデザイナー総合Proコース ・WebデザイナーProコース ・Webデザイナー養成コース ・Web制作マスターコース ・Web業界転職エキスパートコース ・Web業界転職スペシャリストコース |
| 料金 | ¥280,000〜¥740,000 (税抜) |
| 学習時間 (期間) | 98〜237時間 |
| 習得知識・スキル | Illustrator/Photoshop、HTML/CSS、 Ajax、jQuery、JavaScript、PHP、 Dreamweaver、Webマーケティング等 |
| 特徴 | ・Webデザイナーコースだけでなく、 Photoshopコース等の単科講座もある。 ・料金も比較的安価 |
| 卒業後・転職 サポート |
就職・転職サポートあり |
| 資料請求 | 資料請求・無料体験 無料カウンセリングあり |
| おすすめの人 | ・通学でWebデザインを学びたい人 |
| その他 | |
パソコンスクールISA
Winスクール

Winスクールは、
コースが豊富にあり、デザインスキルと
コーディングスキルのバランスを見つつ、
適切なコースをカウンセリングしてくれる
通学型のデザインスクールになります。
| スクール名 | Winスクール |
| レッスン形式 | 少人数授業 |
| 受講方法 | 通学 |
| コース・プラン | ・Webスタンダート ・Webデザイナー ・Webクリエイター その他のコースもあり。 |
| 料金 | 受講料金 ¥178,000〜¥328,000 入塾金 ¥18,000 教材費 ¥10,000前後 |
| 学習時間 (期間) | 5〜10ヶ月 |
| 習得知識・スキル | Illustrator/Photoshop、ホームページ制作 jQuery、JavaScript、PHPプログラミング WordPress実践、デザイン制作実習等 |
| 特徴 | ・全国にある教室から選択し通いつつ学べ 予約のキャンセルや振替受講にも対応。 ・キャリアの相談も受けつつ学習できるので モチベーションを保ちやすい。 |
| 卒業後・転職 サポート |
就職・転職サポートあり |
| 資料請求 | 資料請求・無料体験・説明会あり |
| おすすめの人 | ・通学でWebデザインを学びたい人 |
| その他 |
Winスクール
AVIVA (アビバ)

AVIVA PRO (アビバ) は、
通学スタイルが豊富なWebデザインを
学べるスクールの1つになります。
| スクール名 | AVIVA (アビバ) |
| レッスン形式 | 講座学習 |
| 受講方法 | 通学 |
| コース・プラン | ・HTMLベーシック ・マークアップエンジニアベーシック ・Webサーバーベーシック等 |
| 料金 | 受講料 金額記入なし 入学金 ¥22,000 (税込) |
| 学習時間 (期間) | 90分 × 全10回〜 |
| 習得知識・スキル | Illustrator/Photoshop、HTML/CSS、 Query、JavaScript、Dreamweaver、 Webサーバー基本、 Webマーケティング等 |
| 特徴 | ・デザインだけでなく、プログラミングや ITスキルのレッスンも多数。 ・カウンセリングを通しオーダーメイドで、 レッスンを組んでくれる。 ・週2の曜日と時間を固定し通うパターンと 月8と回数だけを固定し自由に決める2つの パターンがある。 |
| 卒業後・転職 サポート |
就職・転職サポートあり |
| 資料請求 | 資料請求・無料体験あり |
| おすすめの人 | ・通学でWebデザインを学びたい人 |
| その他 |
AVIVA (アビバ)
③ オンライン (通信) 型の
Webデザインスクールおすすめ4選
「オンライン (通信) 型のスクール」
- CodeCamp (コードキャンプ)
-
TechAcademy (テックアカデミー)
- DMM WEBCAMP
-
SKILLHUB (スキルハブ)
オンライン型Webデザインスクールの
一覧は次の記事にまとめています。
CodeCamp (コードキャンプ)
「Webデザインコース/
フリーランスWebデザイナーコース」

CodeCampは、Web業界の現役プロから
オンライン上で個別指導をもらいながら、
しっかり勉強できるスクールになります。
家庭教師を雇うような感じで、
しかも学習できる時間も365日7:00〜23:00
ここまで自分の好きな時間に学べるところは
他のスクールではなかなかないと思います。
| スクール名 | CodeCamp (コードキャンプ) |
| 学習タイプ | オンラインスクール |
| コース・プラン | Webデザインコース フリーランスWebデザイナーコース |
| 料金 (最安) | ¥198,000/2ヶ月〜 |
| 学習時間 (期間) | 160〜200時間 (2,4,6ヶ月) |
| 習得知識・スキル | Illustrator/Photoshop、HTML/CSS、 JavaScript基礎、Bootstrap、Figma ポートフォリオデザイン (Webデザイン)、 ポートフォリオサイト作成 (コーディング)等 |
| 特徴 | ・受講者が2万人以上を突破している 人気のあるオンラインサービス ・経験豊富な現役エンジニア講師の個人 個人レッスンが受けられるのが特徴的。 |
| 卒業後・転職 サポート |
転職サポート有り (就職・転職成功で10万円!?) |
| 無料体験 | 無料体験有り (1時間程の体験で1万円キャッシュバック) |
| おすすめの人 | ・Web業界の現役プロから オンライン上で個別指導をもらいながら、 しっかりWebデザインを学びたい人 |
| その他 | ※ ソフトは自分で用意が必要。 お買い得に購入する方法はこちら |
「CodeCamp (コードキャンプ)」
TechAcademy
(テックアカデミー)
「Webデザインコース」

Web系プログラミング・Webデザイン
UI/UXデザインを中心に、アプリ開発等、
様々なメニューが揃う自宅で学べる
オンラインスクールの1つになります。
| スクール名 | TechAcademy (テックアカデミー) |
| 学習タイプ | オンラインスクール |
| コース・プラン | Webデザインコース |
| 料金 (最安) | ¥284,900 (学生¥273,900)/4週間〜 |
| 学習時間 (期間) | 160〜200時間 (4,8,12,16週間) |
| 習得知識・スキル | Webデザインの原則、Photoshop、 HTML/CSS、Figma、バナーデザイン、 Webサイトデザイン、 デザインの基礎知識、 Webサイトのコーデイングスキル、 画像を魅力的に加工する処理、 レスポンシブデザイン、 Webサイトに動きをつける等 |
| 特徴 | ・Webデザインの基礎から実践的スキル、 0から自ら考えたデザインで サイト構築・公開までの力を学べる。 ・テキスト講座がメインになってくるが、 チャットや専属メンターの週2サポート等 学習の継続維持もできるようになっている |
| 卒業後・転職 サポート |
転職サポート有り |
| 無料体験 | プログラミング無料体験あり (1週間も本格的な体験が可能) |
| おすすめの人 | ・短期集中型のコースを多く揃うスクールで 即戦力になる超実践的なカリキュラムを 学びたい人 |
| その他 | ※ ソフトは自分で用意が必要。 お買い得に購入する方法はこちら |
「TechAcademy![]() (テックアカデミー)」
(テックアカデミー)」
DMM WEBCAMP
「Webデザインコース」

DMM WEBCAMPは、DMMが運営する
オンラインスクールで、短期集中かつ
リーズナブルな額でWebデザイン学習が可能。
受講すればオンラインでずっと質問でき、
週2回の面談サポートもあり継続しやすいです。
| スクール名 | DMM WEBCAMP |
| 学習タイプ | オンラインスクール |
| コース・プラン | Webデザインコース |
| 料金 (最安) | ・Webデザインコース (サイト制作) ¥169,800 /4週間 ・Webデザインコース (デザイン+サイト制作) ※ 補助金が適用されると最大70%割引 |
| 学習時間 (期間) | 160時間 (4週間) |
| 習得知識・スキル | Illustrator/Photoshop、Figma、 Webサイト制作の基礎知識、 HTML5/CSS3/JavaScript (jQuery) 、 SEO対策・GA/GTM/Search Console、 Webサイトの公開方法等 |
| 卒業後・転職 サポート |
なし |
| 無料体験 | 無料体験有り |
| おすすめの人 | ・オンラインで短期集中かつ リーズナブルな額でWebデザインを 学びたい人 |
| その他 | ※ ソフトは自分で用意が必要。 お買い得に購入する方法はこちら |
SKILLHUB (スキルハブ)
「フリーランス・デビュー支援プラン
Webデザイナー・コース」

SKILLHUBは、Webデザインを学ぶ上で、
初心者が必要な知識・スキルを無料動画で
見ることができるWebサイトになります。
オンラインスクールというのは、
このサイトの有料サービスを申し込むことで
無料では補えない部分を有料動画と講師が、
Webデザイン学習をサポートしてくれるもの。
内容的にはWeデザインのスキルはもちろん
フリーランスとしてやっていく方法まで、
指導・アドバイスをしっかりもらえます。
| スクール名 | SKILLHUB |
| 学習タイプ | オンラインスクール |
| コース・プラン | フリーランス・デビュー支援プラン Webデザイナー・コース |
| 料金 (最安) | ¥297,000~ |
| 学習時間 (期間) | 3ヶ月~ |
| 習得知識・スキル | Webデザイン基礎、Illustrator/Photoshop HTML/CSS、WordPress、レスポンシブ |
| 卒業後・転職 サポート |
なし (受講中フリーランスになるためのサポート) |
| 無料体験 | なし |
| おすすめの人 | ・Webデザインを学ぶ上で、 初心者が必要な知識・スキルを無料動画で 学びたい人 |
| その他 | ※ ソフトは自分で用意が必要。 お買い得に購入する方法はこちら |
SKILLHUB
通学・オンライン型の
Webデザインスクール厳選4校
おすすめの13校のスクールの中でも、
次の4校は個人的に特に良いと思います。
- デジタルハリウッド STUDIO by LIG
最先端で活躍している講師陣が魅力的。 -
SHElikes (シーライクス)
Webデザインの他に、
45種類以上の職種が学び放題のスクール
-
CodeCamp (コードキャンプ)
初心者が仕事や家事等の両立をしながら、
効率的にオンラインでWebデザインを学べる。
個別指導でコストパフォーマンスが最強。 - TechAcademy (テックアカデミー)
短期集中型のコースを多く揃うスクールで
即戦力になる超実践的なカリキュラム。
Webデザインスクールの選択に
迷ったら理想のキャリアを決めよう。
今回は、特に比較的有名でおすすめの
Webデザインスクールを紹介しましたが、
実際には他にも多数スクールがあります。
今やスクールのデータだけではかなり
選択が難しくなっているのが現状です。
そのため、まずは理想のキャリアを決め、
それに必要なスキルや制作したいような
Webデザイン・サイト等を探してみます。
そして、業界知識と合わせながら、
自分が実際そのキャリアに進めるかという
視点でスクールを選択すると良いでしょう。
理想のキャリアを見つけるためには。
しかし、理想のキャリアを決めるにも、
最初の頃は未経験者の人も多いので、
Web業界知識と言われても難しいですよね。
そこで次のような方法で業界知識をつけて、
キャリアの理想像を広げていきましょう。
- Webデザインの仕事の求人を
就転職求人情報サイトを見る。 -
Webデザイン関連のブログやYouTube、
雑誌等で情報収集を行う。 - Webデザインスクールの無料体験や
無料カウンセリング等を受ける。
参考になるまとめ記事はこちら。
今回紹介したデザインスクールでも、
無料体験・カウンセリング等多数。
特にチェックをしておきたい無料体験、
カウンセリング、資料請求、説明会を
次に挙げておきます。
- 通学とオンラインが選択できるスクール
∟ デジタルハリウッド STUDIO by LIG 「説明会」
∟ ヒューマンアカデミー Web講座「資料請求」
∟ ヒューマンアカデミー 通信講座「資料請求」
∟ SHElikes「無料体験」
∟ SAMURAI ENGINEER「無料カウンセリング」
-
通学型のスクール
∟ KENスクール「資料請求」
- オンライン (通信) 型のスクール
∟ CodeCamp「無料カウンセリング」
∟ TECHACADEMY 「プログラミング無料体験」
∟ TECHACADEMY 「無料カウンセリング」
その他のスクールにも多数無料で、
受けれるものがあるので利用してみましょう。
なお、その他のデザイン系学校や
スクール等は次の記事にまとめています。





































