こんにちは、デザイナー・ブロガーの
ゆっきー(@elcielo_design)です。
今回は、UIデザインツールの機能や
料金等を比較してまとめてみました。
UIデザインツール
はじめにUIデザインツールとは何か
少しだけ説明しておこうと思います。
デザインツールと一言に言っても、
デザイン分野は広くツールも多種多様。
その中でUIデザインツールと言うのは、
一般的にアプリ・Webサービス等の
ユーザーインターフェイス (UI) 制作に
特化したデザインツールを意味します。
もちろんUIに特化したツールでなくても
デザインの制作をすることは可能ですが、
UIデザインツールには多くのUIに便利な
機能が整っているものがほとんどなので
UIデザイナー等を目指すなら積極的に
利用することに越したことはないですね。
UIデザインツールの
料金 (価格) ・特徴比較
「UIデザインツールの一覧」
| ツール名 | 料金 (価格) |
プロトタイプ 作成 |
シンボル 機能 |
プラグイン 拡張機能 |
Win 利用 ※1 |
| Figma (フィグマ) |
¥2,250/月〜 無料プラン有 |
◯ | ◯ | 〇 | ◯ |
| Sketch (スケッチ) |
$10~ 無料プラン有 |
◯ | ◎ | ◯ | × |
| Adobe XD (エックスディー) |
¥7,780/月〜 (Adobe cc) |
◯ | ◯ | × | ◯ |
| Framer (フレーマー) |
¥692/月〜 無料プラン有 |
◯ | ◯ | × | × |
| Illustrator Photoshop |
¥3,280/月〜 ¥1,180/月〜 |
× | ◯ | ◯ | ◯ |
| Studio (スタジオ) |
¥980/月〜 無料プラン有 |
◯ | ◯ | × | ◯ |
| UXPin (ユーエックスピン) |
$29/月~ 無料14日間 |
◎ | 〇 | 〇 | ◯ |
| Axure RP (アクシュア・ アールピー) |
¥72,710/年~ 無料30日間 |
◎ | ◎ | △ | ◯ |
| Justinmind (ジャスティン マインド) |
¥79,200~ 無料30日間 |
◎ | 〇 | △ | ◯ |
| Uizard (ウィザード) |
$12/月~ 無料プラン有 |
◯ | △ | △ | ◯ |
| Marvel (マーベル) |
$12/月~ 無料プラン有 |
◯ | ◯ | △ | ◯ |
「サービスが終了したUIデザインツール」
| ツール名 | 料金 (価格) |
プロトタイプ 作成 |
シンボル 機能 |
プラグイン | Win 利用 ※1 |
| InVision | $15/月〜 無料プラン有 |
◎ | ◯ | × | ◯ |
※ 1 Windows環境でのツール利用可能かの有無。
※ どれも無料プランはありますが、機能や期限に制限あり、
デザインを本格的にしていくなら有料版の購入がおすすめ。
※ Illustrator/ PhotoshopはUIデザインに特化したツールではないが、
UIデザイン制作ができない訳ではないので一応比較表に入れている。
※ Illustratorの料金は、学生・教員なら最安値¥,1980/月
気になるポイントを比較して見ると、
このような感じになりますかね。
また、ぼくの周りのデザイナーさん達等に
UIデザインでよく使っているツールを聞くと
FigmaとSketchのどちらかの利用率が
高く人気があります。
Adobe XDもとて人気があったのですが、
単体プラン終了で利用者が減っています。
(個人のデザイナーさんが多いので
正確なデータとは言い切れませんが、
ある程度参考になるのではないかと。)
Figma (フィグマ)

Figmaは、リアルタイムで
複数のユーザーが編集とコメントができる、
優れたコラボレーション機能が高評価な
Webベースの便利なUIデザインツール。
直観的で初心者にも使いやすく、
ユーザーに優しいインターフェイスで、
様々なテンプレートがあります。
無料プランが有り、
UI/UXデザインツールをお金をかけずに
利用したい人におすすめのものの一つ。
| ツール名 | Figma (フィグマ) |
| 開発元 | Dylan FieldとEvan Wallaceが共同開発 |
| 利用環境 | オンラインWeb |
| 料金 (価格) |
・スターターチーム 無料 ・プロフェッショナルチーム ¥2,250 ・ビジネス ¥6,750 ・エンタープライズ ¥11,250 「プランの価格の詳細」 |
| 入手方法 | 公式サイトから入手 |
| チュートリアル (基本操作) |
・Figmaの書籍・本の記事 |
| 特徴 | ・プロジェクトの間で容易に更新可能な 共有ライブラリ・UIキット・ デザイントークンを備えている 強力なデザインシステムサポートがあり。 ・オンライン上でのリアルタイム共有機能。 ・Figmaはブラウザ上で動作するため、 ソフトダウンロード・インストールが不要。 (どこからでもWebでアクセスできる。) ・Chromebookでもデザインが可能。 ・チームでのデザイン作業もできる。 ・作業の履歴を残せる。 ・SketchやAdobe XD等からインポート可能 ・「FigJam」と呼ばれる デジタルホワイトボードツールもあり、 ブレインストーミングに最適。 ・インタラクティブ機能においては、 UI/UXデザインニーズは十分だが、 他のツールほど高度ではない。 |
| その他 | ・有料プランもあるが1人で作業する分には 無料でもある程度利用できると思う。 |
Figma (フィグマ)
Sketch (スケッチ)

Sketchは、UIデザインツールの中でも
Macユーザーの間で人気でかつ利用者も
かなり多いツール。
Adobe XDやFigmaがリリースする前から
UIデザインツールのポジションを確立し、
Webデザインやアプリの制作のIT企業の
現場で利用され続けているツールの一つ。
このツールはユーザーに優しくて、
多くのテンプレートやリソースがあるので、
サッと気軽にデザインを
始めることができますね。
| ツール名 | Sketch (スケッチ) |
| 開発元 | Bogemian Coding社 |
| 利用環境 | macOS |
| 料金 (価格) |
・Standard subscription $10/月 ・Mac-only license $120/月 ※1年後アップデートしなければライセン 失効でなく、以前のバージョンを 使い続ける形になるので注意。) ・無料プラン (30日間) 「プランの価格の詳細」 |
| 入手方法 | 公式サイトからダウンロード |
| チュートリアル (基本操作) |
・Sketchついての書籍・ネット情報多数 ・Sketchのチューリアルの記事 |
| 特徴 | ・インターフェースがシンプル。 ・優れた機能や使いやすさから企業で使われる UIデザインツールとして圧倒的人気を誇る。 ・高機能なシンボルやライブラリー ・プラグインで機能追加や外部サービス連携可 (アニメーションの作成もできる。) ・チュートリアルやデザイン素材あり。 ・書き出しの機能が簡単でかつ便利。 ・アートボードとページで画面管理が楽。 ・macOSユーザーに限定されるが、 Sketch for Teamsを通じてリアルタイムでの 連携に対応。 ・詳細なデザインハンドオフプロセスのため Zeplinのようなツールと上手く統合できる。 ・Windowsでの利用ができない。 ・素材データが全てベクターデータ。 |
| その他 | ・GoogleのGalelryというツールと連携でき、 そこにアップロード・共有ができる。 ・Sketch用UIキット・デザイン素材の記事 |
Sketch (スケッチ)
Adobe XD
(Experience Design)

Adobe XDは、Adobe社が提供する
UI/UXデザインツールになります。
(プロトタイプ・共同作業ツール)
Adobeのツールと言えば、
IllustratorやPhotoshop等の方が
実際のところ有名だとは思いますが、
デザインの初心者にとっては使いやすい
UI/UXに特化したデザインツールとして、
知名度も高くなりました。
※ ただし、Adobe XDの単体プランは
2023年1月に販売終了となり、
Adobe CCコンプリートプランのみでの
購入となります。
| ツール名 | Adobe XD (Experience Design) |
| 開発元 | アドビシステムズ株式会社 |
| 利用環境 | masOS・Windows |
| 料金 (価格) |
・CCコンプリートプラン¥7,780/月 (税込) ※ 学生・教員版¥2,180/月 |
| 入手方法 | 公式サイトからダウンロード |
| チュートリアル (基本操作) |
・Adobe XDについての書籍・ネット情報多数 ・Adobe XDの書籍・本の記事 |
| 特徴 | ・Adobe CCのコンプリートプランに含まれ デザイナーの多くも利用しているツール。 ・動作もスムーズで他のAdobeツールのように ショートカットキーも使え効率的に作業可。 ・Illustrator/Photoshopとの連携に強い。 ・Windowsにも対応。 (WindowsユーザーのSketch代用ツール) |
| その他 |
Adobe XD (Experience Design)
Framer (フレーマー)

Framerとは、元々プロトタイプツールで
2017年のアップデートでデザイン系の
機能も追加されたツールの1つになります。
| ツール名 | Framer (フレーマー) |
| 開発元 | Facebookの元メンバーが開発 |
| 利用環境 | macOS |
| 料金 (価格) |
site pricing ・Free ¥0 ・Mini ¥692 ・Basic ¥1,210 ・Pro ¥4,153 「プランの価格の詳細」 |
| 入手方法 | 公式サイトから入手 |
| チュートリアル (基本操作) |
|
| 特徴 | ・プログラミングする感じでコードベースで プロトタイピングの作成が可能。 ・なめらかな動きあるアニメーションありの プロトタイプができる。 ・コンポーネントの自由性が高い。 ・他のデインツールとの連携インポート可能。 (Sketch、Photoshop、Figma等) ・画面レイアウトやパネル使用がSketchと類似 ・Reactベースでコード生成 ・プログラミングに触れたことがない人は 少し触りにくいかも? |
| その他 |
Framer (フレーマー)
Adobe Illustrator/Photoshop

via blogs.adobe.com
Adobe IllustratorとPhotoshopは、
世界的に有名なデザインツール。
UI/UXデザインに特化したツールと
言われると少し違ってくるのですが、
UIデザインの制作などが絶対できない
わけではないので一応載せています。
UIデザインの制作には、UIデザインに
特化したツールを利用した方が効率的。
| ツール名 | Adobe Illustrator/Photoshop |
| 開発元 | アドビシステムズ株式会社 |
| 利用環境 | masOS・Windows |
| 料金 (価格) |
・フォトプラン¥1,180/月〜 (税込) ・単体プラン¥3,280/月〜 (税込み) ・CCコンプリートプラン¥7,780/月〜 (税込) ※ 学生・教員版¥2,180/月 |
| 入手方法 | 公式サイトからダウンロード ・Photoshop購入の流れの記事 |
| チュートリアル (基本操作) |
・IllustratorとPhotoshopについての 書籍・ネット情報も多数ある。 ・Illustratorの書籍・本の記事 ・Photoshopの書籍・本の記事 ・Illustratorのチュートリアルの記事 ・PhotoshopのLessonの記事 (未完成) |
| 特徴 | ・UI特化ツールというよりはデザインの オールラウンドツールにあたる。 ・UIデザイン制作で便利な機能は少ない。 ・高度なデザインの編集が可能である。 ・Photoshopの特徴の記事 |
| その他 | ・画像編集やイラスト・ロゴ作成が主なので UIデザインにはそこまでの機能はいらない。 ・Illustratorの勉強方法の記事 ・IllustratorとPhotoshopの比較記事 ・Illustratorの代用ツールの記事 ・Photoshopの代用ツールの記事 |
Adobe Illustrator
Adobe Photoshop
なお、Adobeのデザインツールを
お買い得に購入する方法は次の記事を参考に。
Studio (スタジオ)

Studioは、無料から使える国内産の
UIデザイン (Webサイト作成) ツール。
一番の特徴は、Studio内で作成した
Webデザインをそのままコードなしで
公開できてしまうということですね。
| ツール名 | Studio (スタジオ) |
| 開発元 | STUDIO Inc. |
| 利用環境 | オンラインWeb |
| 料金 (価格) |
・Freeプラン ¥0 ・Starterプラン ¥980/月 ・CMSプラン ¥2,480/月 ・Businessプラン ¥4,980/月 「プランの価格の詳細」 |
| 入手方法 | 公式サイトから入手 |
| チュートリアル (基本操作) |
・チュートリアル記事 (公式) ・書籍・ネット情報はまだ少なめ。 |
| 特徴 | ・デザインから公開まで、コーディングなしで Webデザインを完成できる。 (独自ドメインで公開ももちろん可能。) ・スタイリッシュなインターフェイス ・コーディングの知識が必要ない。 ・ボタン一つでWebサイト公開 ・SketchやAdobe XDのx,y座標、高さと幅の 調整でなくパディングやマージンでの制作。 |
| その他 |
UXPin (ユーエックスピン)

UXPinは、強力なリアルタイム
コラボレーション機能で知られている
総合的なUIデザインツール。
複数のユーザーが同じプロジェクトで
同時に作業することが可能です。
| ツール名 | UXPin (ユーエックスピン) |
| 開発元 | UXPin |
| 利用環境 | オンラインWeb |
| 料金 (価格) |
・無料トライアル14日間 ・Advanced $29/月 ・Merge AI $39/月 ・Company $119/月 |
| 入手方法 | 公式サイトからダウンロード |
| チュートリアル (基本操作) |
|
| 特徴 | ・デザインシステムのサポートに 優れているので、再利用可能な コンポーネントやスタイルの効率的な 作成や管理ができる。 ・高度なインタラクティブ機能により、 条件ロジックや変数を用いて忠実度の高い プロトタイプ作成が可能。 ・ユーザーが使い始めるのに役立つ 豊富なリソースやテンプレートがあるが、 習得は少し難しい。 |
| その他 |
UXPin (ユーエックスピン)
Axure RP
(アクシュア・アールピー)

Axure RPは、米国のAxure Software
Solutions社が開発した高度な
プロトタイピング機能で知られる
プロトタイピングツールの1つです。
コーディングなしでプロトタイプや
ワイヤーフレームを作成することが可能。
ドラッグ&ドロップ等の操作で、
ソフトウェアのGUIやUX、Webサイト
画面等をデザインすることができます。
| ツール名 | Axure RP (アクシュア・アールピー) |
| 開発元 | Axure Software Solutions社 |
| 利用環境 | オンラインWeb |
| 料金 (価格) |
・無料トライアル30日間 ・Axure RP 11 Pro Edition ¥72,710/年 (税込) ・Axure RP 11 Team Edition ¥122,870/年 (税込) ・Axure Cloud 無料 |
| 入手方法 | 公式サイトからダウンロード |
| チュートリアル (基本操作) |
|
| 特徴 | ・詳細なインタラクションと 条件ロジックに対応。 ・Figmaのようなツールほど シームレスではないが、共同作業可能。 ・再利用可能なウィジェットとスタイルで デザインシステムをサポート。 ・データ駆動型プロトタイプの機能があり、 それで変数とデータセットを使い、包括的な デザインハンドオフのドキュメントを提供 ・共有されたプロトタイプや注釈を通じた ユーザーフィードバックの収集にも対応。 ・複雑でインタラクティブなプロトタイプを 作成するための強力な機能があるが、 習得は少し難しい。 |
| その他 |
Axure RP (アクシュア・アールピー)
Justinmind
(ジャスティンマインド)

Justinmaindは、
XLsoft Corporation提供のエクセルソフトで、
インタラクティブなワイヤーフレームを作成し、
iPhone、Android、Webアプリ等の
プロトタイプを作成することができるツール。
| ツール名 | Justinmaind (ジャスティンマインド) |
| 開発元 | XLsoft Corporation |
| 利用環境 | masOS・Windows |
| 料金 (価格) |
・無償評価版 30日間無料 ・Justinmind Pro Edition 1ライセンス ¥79,200 (税込) ・Justinmind Enterprise Edition 1ライセンス ¥139,700 (税込) ※ 購入日より1年間の無償バージョンアップ |
| 入手方法 | 公式サイトから購入 |
| チュートリアル (基本操作) |
|
| 特徴 | ・条件やイベントによる高度な インタラクティブ性に対する多機能な プロトタイピングツール。 ・バージョン管理やコメントによる共同作業が できるため、アプリやWebデザインの プロジェクトに適している。 ・再利用可能なUI素材とテンプレートを備えた デザインシステム機能あり。 ・共有されたプロトタイプや注釈を通じた ユーザーフィードバックの収集にも対応。 |
| その他 |
Justinmind (ジャスティンマインド)
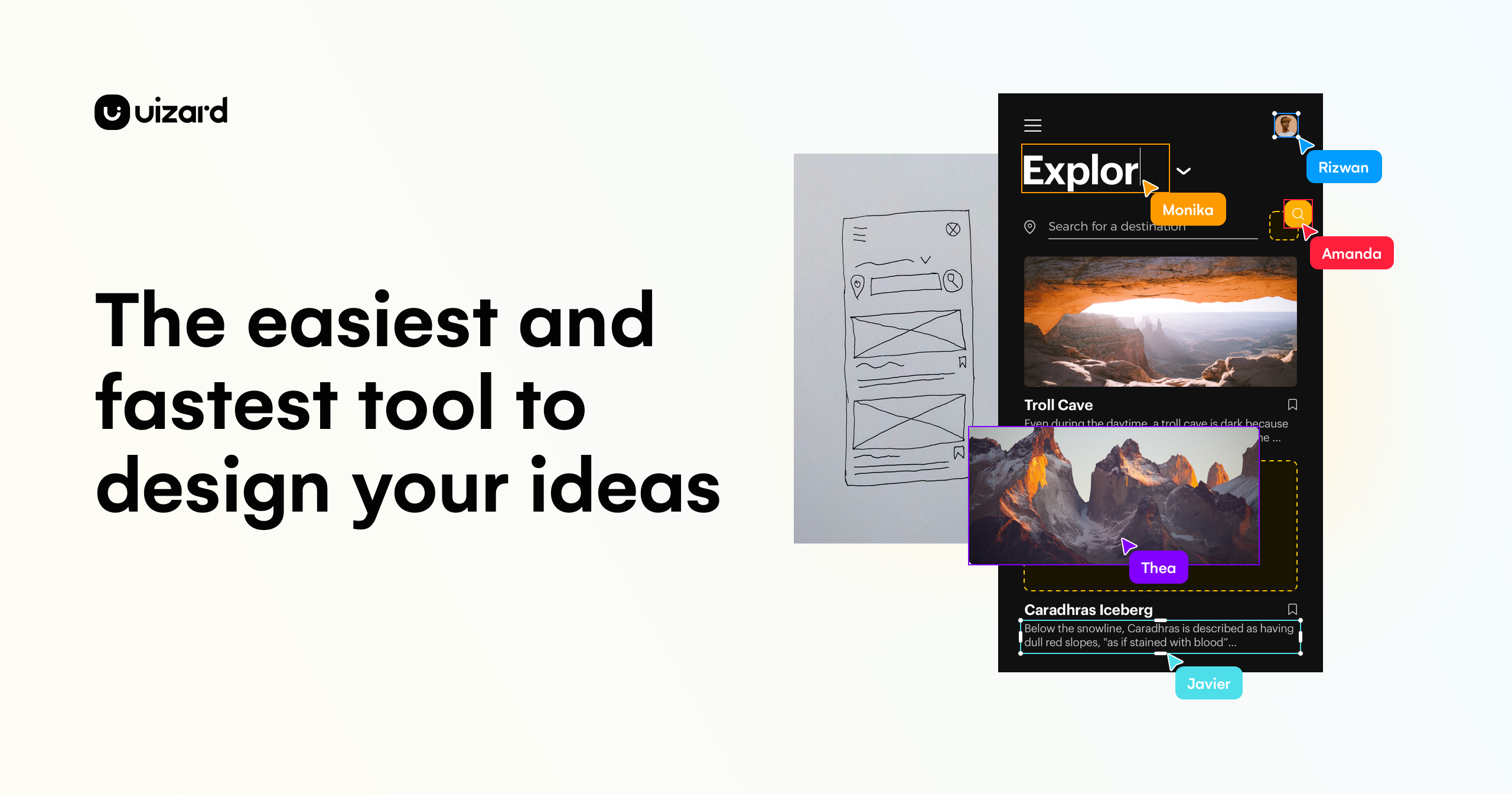
Uizard (ウィザード)

Uizardは、低忠実度・高忠実度デザインの
デザインプロセスを効率化する、
AI主導のデザイン機能が際立っている
UIデザインツール。
AI主導のため、
迅速なプロトタイピングには便利で、
コラボレーション機能もあります。
ですが、Figmaのような定評のあるツールに
見られるような高度な機能性や
豊富なカスタマイズ性はあまりないです。
| ツール名 | Uizard (ウィザード) |
| 開発元 | 株式会社Walkers |
| 利用環境 | オンラインWeb |
| 料金 (価格) |
・Freeプラン 無料 ・Proプラン $12/月 (年契約)、$19/月 (月契約) ・Business $39/月 (年契約) |
| 入手方法 | 公式サイトからダウンロード |
| チュートリアル (基本操作) |
|
| 特徴 | ・AI主導のデザインシステムに重点を置く。 ・再利用可能性機能は主にAIによって駆動。 ・より複雑なUI/UXデザインプロジェクトでは 更なる改善が必要。 |
| その他 |
Uizard (ウィザード)
Marvel (マーベル)

Marvelは、シンプルで使いことで知られる
デザインの反復をサッとするのに便利な
デザインツール。
リアルタイムでの連携と
コメントの機能があることから、
チームはシームレスに共同作業可能。
| ツール名 | Marvel (マーベル) |
| 開発元 | 株式会社Marvel (マーベル) |
| 利用環境 | オンラインWeb |
| 料金 (価格) |
・無料プラン ・プロプラン $12/月 (年契約)、$16/月 (月契約) ・チームプラン $42/月 (年契約)、$48/月 (月契約) |
| 入手方法 | 公式サイトからダウンロード |
| チュートリアル (基本操作) |
|
| 特徴 | ・再利用可能なコンポーネントと スタイルガイドを備えた基本的な デザインシステムに対応。 ・シンプルなインタラクションには適している インタラクティブなプロトタイピング 機能有り。 ・ユーザーテストとフィードバック収集 機能を備えている。 |
| その他 |
Marvel (マーベル)
サービスが終了した
UIデザインツール
「サービスが終了したUIデザインツール」
- InVision Studio (インビジョン スタジオ)
今まで大変お世話になった
UIデザインツール。
本当にありがとうございました。
InVision Studio
(インビジョン スタジオ)

InVision Studioは、
有名なプロトタイピングツールを提供する
「InVision」が2018年1月にリリースして
2024年1月に終了したUIデザインツール。
| ツール名 | InVision Studio (インビジョン スタジオ) |
| 開発元 | InVision |
| 利用環境 | オンラインWeb |
| 料金 (価格) |
・Starterプラン $15/月 ・Professionalプラン $25/月 無料プランも有り |
| 入手方法 | 公式サイトからダウンロード |
| チュートリアル (基本操作) |
|
| 特徴 | ・アニメーションの作成ができた。 (Sketchでもプラグインで作成は可能だが、 InVision Studioは標準機能としてある。) ・他のUIデザインツールではできないような 優れたプロトタイプを再現できた。 |
| その他 |
UIデザインツールおすすめは?
「特におすすめのUIデザインツール」
※ Sketchは、Windowsで利用できない。
今回、紹介したどのUIデザインツールも
機能に優れ素晴らしいものになりますが、
「UIデザイン」だけに注目してみると、
初心者からプロでも使いやすくて人気な
Figma・Sketchが特におすすめです。
価格的にみると、SketchやMarvelが
最も安価なUIデザインツールになります。
チームによるUIデザインの場合は、
FigmaやUXPinがUIデザインツールとして
最適な選択かもしれません。
また、コードが苦手という方は、
UIデザインツールのStudioの利用もあり。
最後に
UIデザイン (プロトタイピング) ツールは、
近年次々に多くの新しいものが公開され
アップデートも頻繁に行われています。
FigmaやSketchよりも更に便利な
機能を搭載したUIデザインツールが、
急に出てくる可能性も否定できませんね。
ですが、色んなUIデザインツールの中で、
自分が触りやすいものを探して見下さい。
また、その他のUIデザイン関連記事は、
こちらにまとめています。
なお、下記事でも他のデザイン系ソフトや
お絵描きソフト・アプリをまとめてるので、
是非、参考にしてみて下さいね。